Markdown
Markdown 是一種輕量級標記式語言它有純文字標記的特性,讓編寫的可讀性提升不少。目前已有不少網站都使用 Markdown 來撰寫文件或是在網站上發表文章。
現在來介紹幾個常用的語法:
粗體
語法***bold***
顯示畫面
bold
標題字
語法# This is an tag
顯示畫面
This is an tag
列表
- item 1
- item 2
- item 2a
- item 2b
編號列表
- Item 1
- Item 2
- Item 3
- Item 3a
- Item 3b
CheckBox
括號中的 x 就代表此項目是有勾選的,它並不會主動紀錄勾選過的內容,所以使用時要注意確認。
- [x] This is a complete item- [ ] This is an incomplete item
顯示畫面
- This is a complete item
- This is an incomplete item
區塊
區塊分為小區塊跟大區塊,通常用於一段相關內容的撰寫,一小段文字或是註釋可用小區塊來表示,內容較多又不想跟一般段落內容混在一起的話,則會用大區塊來表示。
小區塊語法:
1 | `Format one word or one line` |
大區塊語法:
1 | code (4 spaces indent) |
顯示畫面:
Format one word or one line
code (4 spaces indent)
程式碼
只要使用三個反引號加上語言簡稱就可以了。
高亮程式碼顯示語法
1 | var n=1; |
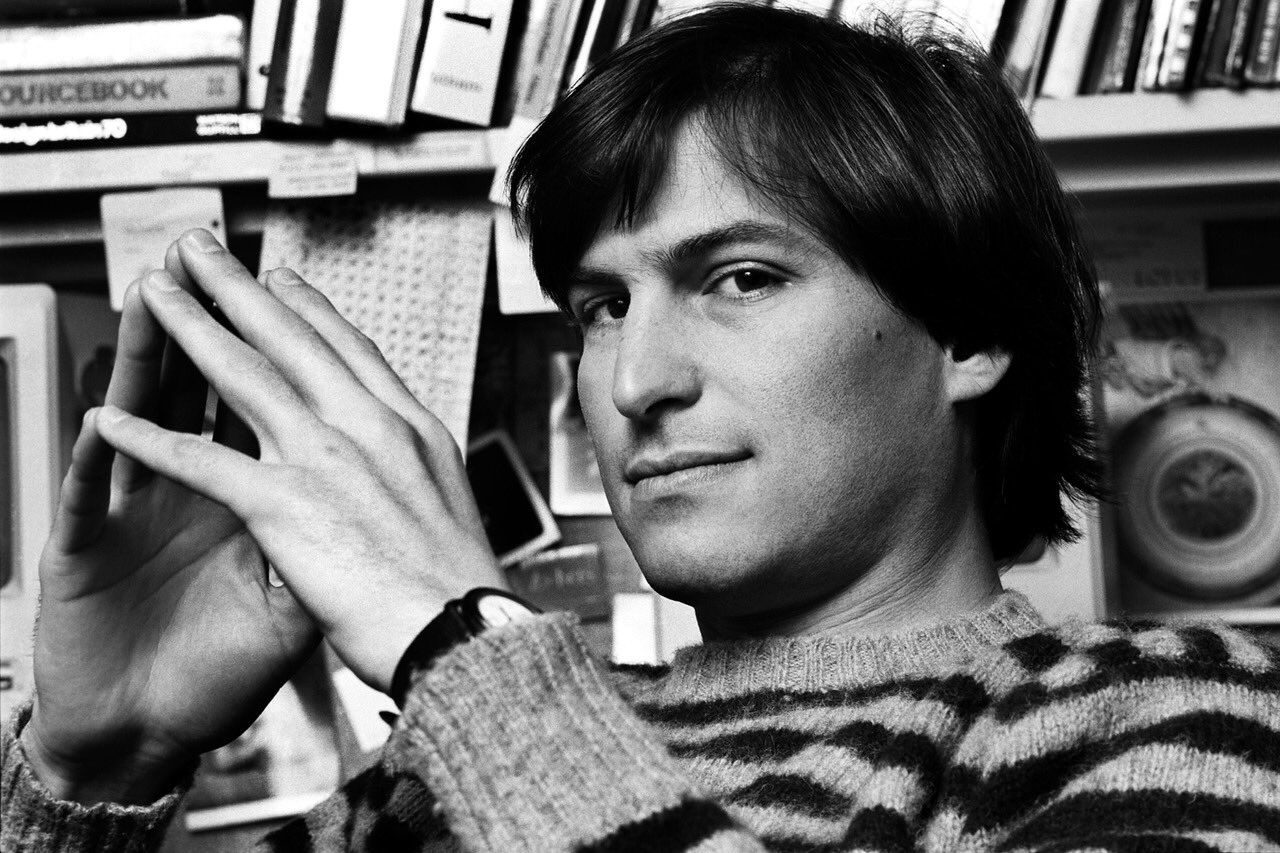
圖片
插入圖片語法
1 | {% asset_img Steve.jpg This is an image %} |
階層式區塊
階層式區塊在表現結構或功能關係上是相當好用的呈現形式
語法:
> Quote one sentences
>>Quote two sentences
>>Quote two sentences
>>>Quote three sentences
顯示結果:
Quote one sentences
Quote two sentences
Quote two sentencesQuote three sentences
Images
Links
語法http://github.com - automatic
顯示
http://github.com - automatic!
GitHub
Inline code
I think you should use an<addr> element here instead.
Tables
語法
| First Header | Second Header |
|---|---|
| Content from cell 1 | Content from cell 2 |
| Content in the first column | Content in the second column |
顯示
| First Header | Second Header |
|---|---|
| Content from cell 1 | Content from cell 2 |
| Content in the first column | Content in the second column |
參考來源:
Markdown - 易編易讀,優雅的寫文吧! - iT 邦幫忙::一起幫忙解決難題,拯救 IT 人的一天
Mastering Markdown · GitHub Guides
Markdown文件