#CSS 基本介紹
CSS是什麼
- 樣式:將規則與 HTML 元素連結,來規定特定元素應呈現的樣子。
- 有範圍性,不用下重複設定在多個標籤元素上。直接在最外圍的標籤上設定,例如 body、header。
- 盡量不要用 id 來設計樣式。
- 不要習慣寫死高度,利用 max-width、margin、padding 來做出空間。
- Bootstrap 格線設計好用。
- CSS 變數定義 – 當開頭(–name),使用
var(--name) - attr: CSS 函數使用於樣式取得被選取之元素中特定屬性的值。它也可以用在偽元素選取項(Pseudo-element),在此情形下,其屬性值來自於擬元素選取項相依的原始元素。
1 | &::before { |
加入到 HTML 三種方式
1.外部載入 CSS 檔案
這是一個比較常用的方式,通常會將所有的 CSS 檔案集中寫在一起,然後另存為一個附檔名為 css 的檔案,然後在 HTML 文件中的 head 標籤內添加一個 link 標籤並且在 href 屬性內,指向到該 CSS 檔案的存放位置。
<link rel="stylesheet" href="css/all.css"/>
2.將 CSS 內容寫在 style 標籤裡,並放在 head 標籤裡。
1 | <style> |
3.或是將 CSS 內容單獨的寫在每一個指定的網頁標籤
<p style=”color:green”></p>
規則包含兩個部分:選取器(選取元素)和宣告
p { color: red; }
選取器 宣告
選取多元素
h1, h2, h3 {
color: red;
}
選取頁面上所有的元素
* { }
選取 id=”introduction” 的元素
#introduction {}
選取屬性 class=”introduction” 的元素
.introduction {}
選取 class 屬性值為 a 的 <p> 元素
p.a {}
選取任何在 <p> 元素之內的 <a> 元素,即使兩者之間還有堆疊其他元素
將 item 裡面的 h1 設定成紅色字
item h1 {color: red;}
選取 <li> 元素內的 <a> 元素,但排除頁面上其他的 <a> 元素(僅選到下一層)
li > a {}
選取擁有特定屬性的元素
img[alt] { border:none; }
選取屬性值完全等於特定文字的元素
img[alt="金城武"] { display:none; }
選取屬性值中包含特定文字的元素
1 | <img src="..." alt="子瑜我婆"> |
選取屬性值開頭等於特定文字的元素
img[alt^="金城"] { display: none; }
選取屬性值結尾等於特定文字的元素
1 | a[href$=".png"] { background-image: url("icon-png.png"); } |
選取屬性值中包含特定單字的元素
1 | <img src="..." alt="Amos is a handsome live broadcaster"> |
選取緊跟在對象 A 同層後方的 B(單個)
1 | <h1>Hello</h1> |
選取到對象 A 同層後方的所有 B
1 | <h1>Hello</h1> |
頭尾選取器 :first-child or :last-child
.item :first-child{
color: red;.item :last-child{
color: red;
選取第 n 的子元素 :nth-child() or :nth-last-child()
分別為從前開始算或從後開始算,括號裡也可以填入數字(an+b)來計算選取的元素。
1 | // 奇數個 |
表單狀態選取 :checked
選取「當表單被勾選」的狀態。
1 | // 當表單被勾選時變大 |
表單用僞類選取器
1 | <form action=""> |
SCSS 的 & 符號,代表上一層選擇器(元素)
1 | .bordered { |
階層規範(若兩個規則同時套用到同一個元素上)
- 後來先贏:以最後一個的規則為主
- 指定程度:若一個選取器較其他的更具指定性,以較具指定性的為主
1 | h1 比 * 更具指定性 |
- 重要:可在任何屬性值後面加上 !important ,來表示此規則比套用到相同元素的其他規定更重要。
1 | p b { |
繼承
父元素的某些屬性會套用到大部分的子元素上。或在屬性中使用 inherit 值來強迫許多屬性從父元素來繼承屬性值。
1 | body { |
<body> 元素的 font-family 或 color 屬性會繼承給子元素 class=”page” 的 元素,從套用到 <body> 元素的 CSS 規則中繼承了內距尺寸。
屬性種類
顏色
color: DarkCyan;
前景色
三種表示方式:
1.color: DarkCyan; // name
2.color: #ee3e80; // hex
3.color: rgb(100,100,90); // rgb
background-color: white;
背景
opacity: 0,5;
background-color: rgba(100,100,90,0.5);
不透明度(CSS3 值介於 0.0 到 1.0 or rgba 表示)
background-image: url(位置);
元素背景影像
文字
font-family: Arial, Helvetica, Georgia
指定字型
font-size: 12px;
字體大小
表示方式:
1.font-size: 12px;
2.font-size: 200%; // 瀏覽器預設文字大小是 16px
3.font-size: 1.3em; // ㄧ個 em 等於 m 字母的寬度
font-weight: normal or bold;
粗體
font-style: normal or italic or oblique;
斜體
text-transform: uppercase(大) or lowercase(小) or capitalize(每個字的第一個字變大寫);
大小寫
text-decoration: none or underline(底線) or overline(文字上方加線) or line-through(刪節線) or blink(動態閃爍);
底線和刪節線
line-height: 1.5em;
行距
direction: 靠左 ‘ltr’ 及靠右 ‘rtl’;
設定文字的方向
text-align: left or right or center or justify; (段落除了最後一行外,每一行都應該佔據容器方框的整個寬度)
對齊
text-shadow: 1px 2px #111111;(左右多遠,上下多遠,模糊量)
陰影(CSS3)
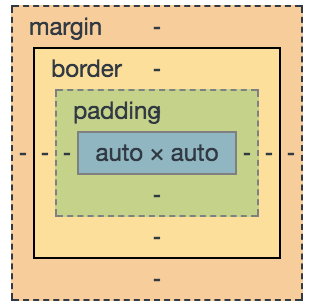
盒子模型(box model)
由四個部分組合:margin(外距)、border(邊框)、padding(內距)、content(內容)。它控制著頁面各元素的寬與高,比如當我們設定了一個元素的寬高時,所設定的數值還要再加上 padding 和 border,最後才會是這個元素的實際尺寸。如果一個區塊層級的元素位在另一個區塊層級元素內,那麼外面的方框就被稱為 容器 元素或 父 元素。

width: 200px;
元素寬度:
單位有:px, em, %,css 3 多了 vw(可視視窗高) vh(可視視窗寬)。
min-width max-width
限制寬度
height: 200px;
元素高度:
同上。
min-height max-height
限制高度
ps.
使用px:網頁上設定一個 100px*100px 的正方形,當我們縮放螢幕的時候,這個元素並不會隨著變動寬高。
使用 %:
使用 % 的時候,如果我們的元素內並沒有任何內容,即使設定為 100%,是不會顯示出任何東西。
使用vh、vw:使用上和百分比很像,當填入 30vh 和 30vw 時,意思就是這個元素要占整個螢幕可視範圍的30%,很重要的是,這個區塊範圍會隨著瀏覽器的縮放而改變。設計 RWD 時,圖片大小可利用此單位。
margin: auto(瀏覽器自行設定) or %(與邊界元素有關) or px or em;
外距(兩個相連元素之間的間距)。
設定方式:
1.margin:上 右 下 左; // 填入數值
2.margin:上下 左右;
3.margin:上 左右 下;
4.margin:四邊同値;
獨立設定:
margin-top:與上方元素的距離
margin-right:與右方元素的距離
margin-bottom:與下方元素的距離
margin-left:與左方元素的距離
padding: 同上,margin 改成 padding 即可。
內距(邊框跟內容之間的空間),加入可提高閱讀性。
設定方式跟獨立設定同上。
border: 10px solid #000; //四邊(大小 樣式 顏色)
邊框
設定方式:
1.border-width: 2px 1px 1px 2px; // 對應 上 右 下 左
2.border-style: solid 單實線 dotted 方格點 dashed 短線 double 兩條實線 groove 刻入頁面 ridge 突出頁面 inset 嵌入頁面 hidden/none 無邊框
3.border-color: red red red red; // 對應 上 右 下 左
4.border-image: url(“圖片位置”) 11 11 11 11 stretch; stretch 延伸影像 repeat 重複影像 round 重複影像
5.border-radius: 5px, 10px, px, 10px; // 圓角
若 border-radius 設定跟方框高度一樣,就可以做出圓形。
獨立設定:同 padding。
若要準確控制版面不破版,原本所設定的尺寸還需要再扣掉 border/padding,但是這樣每次設尺寸都要做計算,這時可以使用 box-sizing 此屬性,方便我們在設定 width、height 上更直觀。
box-sizing: content-box or border-box or inherit;
content-box:預設值,元素實際寬高=所設定的數值+border+padding。
border-box:元素實際寬高=所設定的數值(已包含border和padding)。
inherit:繼承至父層的 broder-sizing 設定値。
1 | { |
display: inline 區塊轉為行內元素,與鄰近元素保持在同一行 block 行內元素轉為區塊,另起一行 inlien-block; 區塊元素像行內元素一樣流動,但保持區塊元素其他特性 none; 隱藏元素,頁面上看不到
更改行內/區塊狀態,將行內元素轉成區塊元素。
visibility: hidden 隱藏
隱藏元素,不顯示內容,但將原有位置空下(產生空白)。若不要有空白,用 display 屬性。
位置
position: top right bottom left(長度、百分比、或是 auto) static 預設 absolute 絕對 relative 相對 fixed
元素在網頁上的定位。
ps.
absolute(絕對): 放在瀏覽器內的某個位置 (依 top、bottom、left、和 right 的值而定)。當使用者將網頁往下拉時,元素也會跟著改變位置。ps: 網頁的四個邊界開始起算。
relative(相對): 元素擺在相對於另一個元素的任何地方。要定位的元素加上 position:absolute 還有(top,left,right,bottom)及對應的值,並且在他的父元素加上 position:relative,那個元素就可在在它的父元素範圍內任意定位。
fixed: 這代表元素會被放在瀏覽器內的某個位置 (依 top、bottom、left、和 right 的值而定)。當使用者將網頁往下拉時,元素的位置不會改變。
z-index: auto 預設值 數字 inherit 繼承自父層順序
用來決定元素重疊的順序,當兩個元素有重疊的情況時。z-index 值比較大個元素會被放在上面。
float: left、right、none;
定義 box 的浮動,常見是將文字繞著一個圖案顯現或區塊排版。最後記得要使用清除浮動,避免跑版。
clear: left、right、both、none;
清除用來抵銷 float 屬性的作用
元素置中
1 | { |
or
1 | <section class="one"> |
flex 置中
1 | display: flex; |
overflow: auto 自動使用捲軸 visible 直接超出範圍,不使用捲軸 hidden 隱藏 scroll 捲軸 inherit 繼承自父元素
當 content 超出 box 時的處理。
游標樣式
cursor: auto or crosshair pointer help wait url(“位置”);
元素定位處理(排版)還有其他方便的作法,例如 Flex、Grid …
Flex
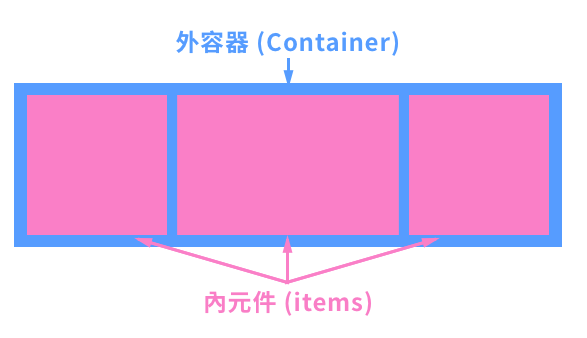
Flex 中分為外容器與內元件

flex 外容器屬性
display: flex | inlien-flex;
一開始就要宣告為 flex 才開始用

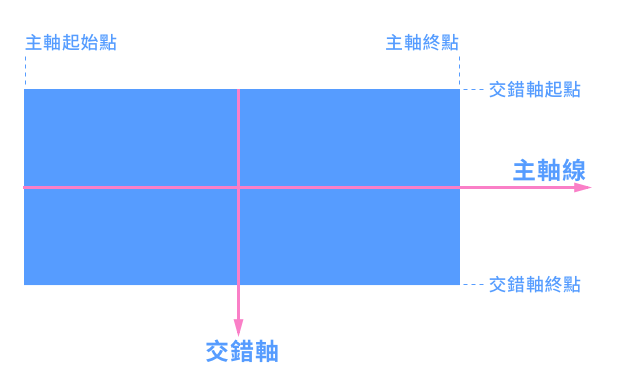
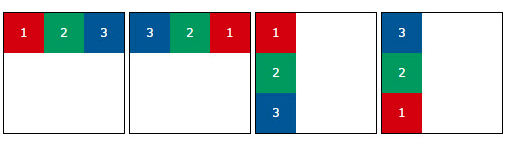
flex-direction: row | row-reverse | column | column-reverse
決定內元件排序方向,改變主軸線方向 — or |,預設狀態:

row; //水平由軸線左至右排
row-reverse //水平由軸線右至左排
column //垂直由軸線上至下排
column-reverse //垂直由軸線下至上排

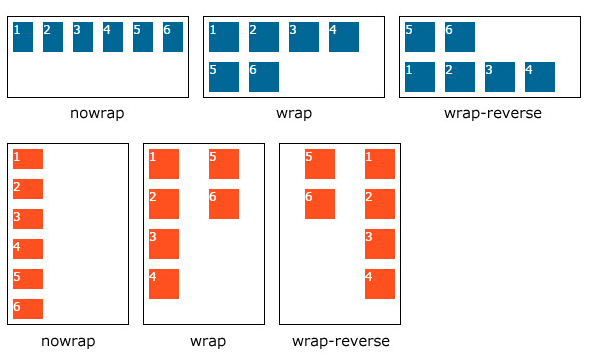
flex-wrap: nowrap | wrap | wrap-reverse
超出範圍時是否換行動的屬性
nowrap; //不換行
wrap; //換行
wrap-reverse; //換行時反轉

flex-flow:
flex-direction與flex-wrap的縮寫,在其前後帶上相對應的值即可flex-flow: row nowrap;
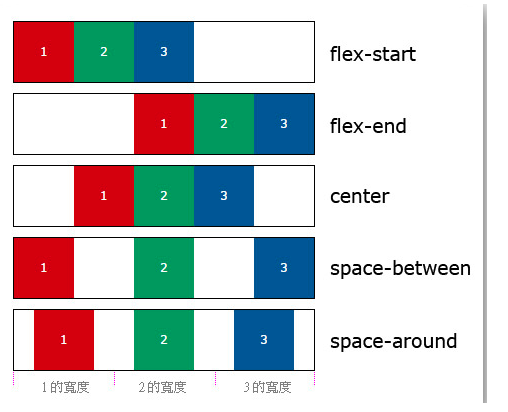
justify-content: flex-start; …
內元件的元素主軸對齊(間隔),看是
flex-direction是 row or columnflex-start; //靠左對齊
flex-end; //靠右對齊
center; //水平置中對齊
space-between; //平均分配內元件,分開對齊(左右不留空)
space-around; //平均分配內元件,分開對齊(左右留空)
以 flex-direction: row 為例:

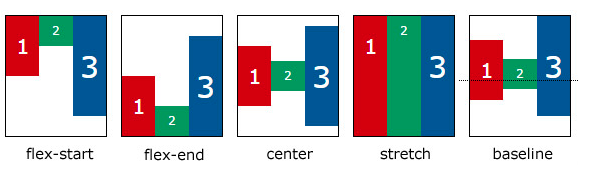
align-items: stretch; …
相對於上面的屬性,交錯軸對齊設定 |
flex-start; //靠軸線上端對齊
flex-end; //靠軸線下端對齊
center; //置軸線中心對齊
stretch; //預設值,延伸內元件全部撐開至 Flexbox 高度
baseline; //以所有內元件的基線作為對齊標準(左右留空)

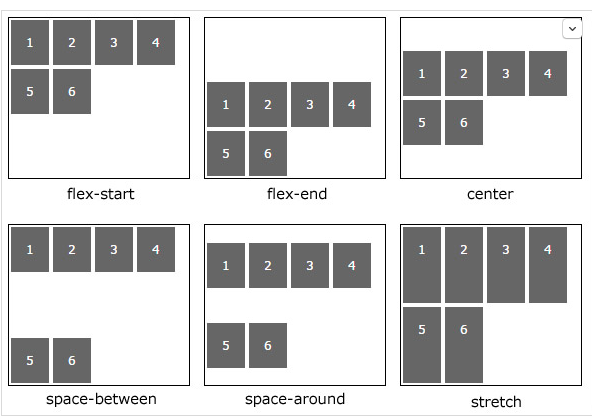
align-content: flex-start; …
align-items 的多行版本,排列方式多一些
flex-start; //靠軸線上端對齊
flex-end; //靠軸線下端對齊
center; //置軸線中心對齊
stretch; //預設值,延伸內元件全部撐開至 Flexbox 的高度
space-between; //平均分配內元件,分開對齊(上下不留空)
space-around; //平均分配內元件,分開對齊(上下留空)

flex 內元件屬性
flex-grow: 數字;
元件的伸展性,預設值為 0。
flex-shrink: 數字;
元件的收縮性,當空間分配還不足時的當前元件的收縮性,預設值為 0。
flex-basis: 單位值(px) | auto;
元件的基準值,以自己的基本小大為單位。
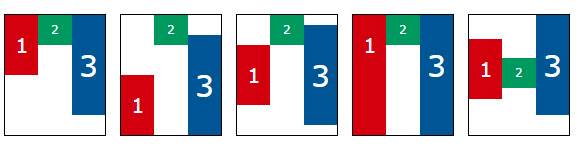
align-self:center | flex-start | flex-end | stretch | baseline;
調整內元件交錯軸的對齊設定(主軸不能另外設定),也可以個別設定單一元件。

order: 數字;
重新定義元件的排列順序,依據數值的大小
Grid
一樣分成內外容器。Grid 和 flex 最大不同之處,透過 grid template 來定義版型的結構,分別由 column 及 row 定義出直排與橫列的格線,內容再依隔線作安排。
外容器
display: grid | inline-grid | subgrid;
定義容器的顯示類型
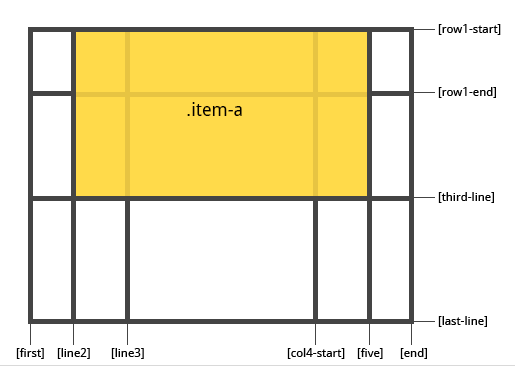
grid-template-columns: … | …;
橫列
track-size: 可使用彈性的長度、百分比或分數 (分數的部分需使用 fr 單位)
line-name: 可自行命名的名稱
grid-template-rows: … | …;
直行
track-size: 可使用彈性的長度、百分比或分數 (分數的部分需使用 fr 單位)
line-name: 可自行命名的名稱

範例
1 | .wrap { |

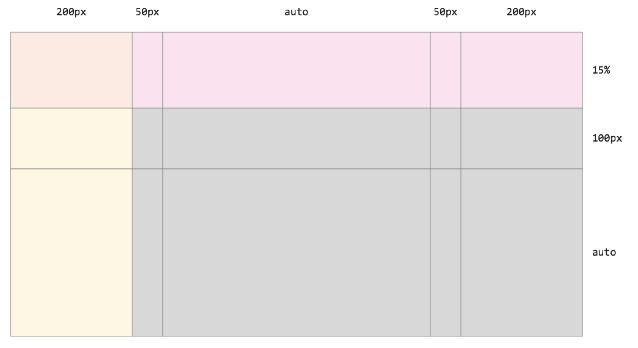
grid-template-columns: repeat(2, 1fr 2fr) 100px;
repeat({次數}, {格線…} | {格線…}) | {格線…}
fr:空間單位
repeat:重複隔線
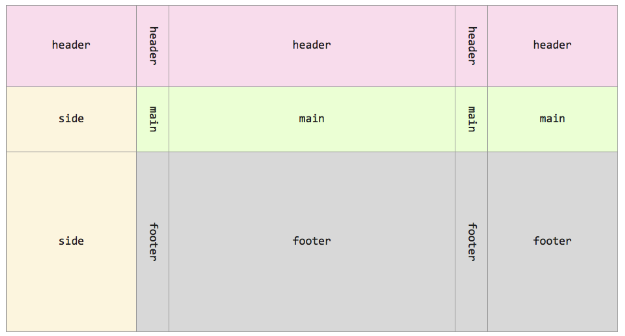
grid-template-areas:
透過 area 定義區塊在 template 上的位置,配合 gird-area
內元素 grid-area:定義空間的名稱
外元素 grid-template-areas:定義空間的位置
範例

1 | .wrap { |
ps.空間不能分離且是唯一的,錯誤範例: “side main side”
其他更詳細說明,請參考以下網站。
名稱命名
基本上可將相同視覺外觀(共用屬性)的項目寫一個 class 來設定,剩下差異的部分則用另外一個單獨的 class 名稱來設定即可,例如 .list 以及 list-item ,加上差異的名稱 .news-list 、 .event-list、.news-list-item、.event-list-item。
補充說明:
###CSS RESET
各瀏覽器其實都有預設一些 CSS,我們稱之為瀏覽器默認樣式(User Agent Stylesheet),為了增進瀏覽體驗,但是各家瀏覽器的默認樣式並不相同。因此寫一個網頁的時候,我們另外寫了 CSS 檔,而網頁顯示出來的畫面,實際上是瀏覽器默認樣式加上我們的 CSS 。也因而造成同一個網頁在不同的瀏覽器看到的畫面有點不一樣。為了處理這個問題,就有了 CSS RESET,它可以幫我們清除瀏覽器默認樣式,依照我們撰寫的 CSS 檔來顯示。這樣就可以統一樣式了。
目前公認是 meyerweb 的版本。
1 | /* http://meyerweb.com/eric/tools/css/reset/ |
簡單的 CSS reset
1 | * { |
關於 HTML 基礎語法可以參考以下網站:
https://www.websiteplanet.com/blog/html-guide-beginners/
參考:
https://w3bits.com/css-box-model/
https://wcc723.github.io/css/2017/07/21/css-flex/
https://wcc723.github.io/css/2017/03/22/css-grid-layout/
https://pjchender.blogspot.com/2015/04/css-3vh-vw.html
https://blog.techbridge.cc/2017/02/03/css-grid-intro/
https://gridbyexample.com/
https://css-tricks.com/snippets/css/complete-guide-grid/
https://developer.mozilla.org/zh-TW/docs/Web/CSS
https://ithelp.ithome.com.tw/articles/10214957
https://medium.com/change-or-die/css-%E5%85%A5%E9%96%80%E7%AD%86%E8%A8%98-%E4%B8%80-box-model-box-sizing-56ddc49ac89e
https://code.tutsplus.com/zh-hant/tutorials/the-30-css-selectors-you-must-memorize--net-16048
https://ithelp.ithome.com.tw/articles/10220168
