Sass
Sass(Syntactically Awesome StyleSheets) 是種 CSS 的擴充,經過編譯(compiled) 成 CSS 檔,讓瀏覽器可讀取。解決了專案 CSS 遇到的重複、可維護性差等問題。bootstrap 也有使用 Sass。
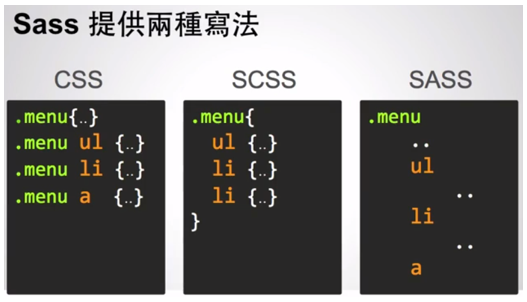
格式寫法

SCSS
用大括號跟分號來區分段落,多數人使用,與 CSS 語法相近。
e.g.
1 | <ul class=menu> |
SASS
使用排縮跟斷行來區分。
e.g.
1 | <ul class=menu> |
Sass 轉成 CSS 方式(透過編譯)
編譯順序是從上到下
軟體編譯
https://sass-lang.com/install 安裝 Sass
Prepros:免再安裝其它軟體即可編譯 Jade/SASS
1.下載:https://prepros.io
2.安裝好之後就拖曳網站資料夾(根目錄)到 prepros 拖曳後產生兩個欄位,左邊是網站資料夾,右邊是 檔案清單、Log、FTP、軟體設置,最重要的就是 Log,他會顯示SASS紀錄,當SASS無法轉成CSS時,他會有紀錄,方便看程式是否哪邊有問題?
3.而且他會在資料夾產生一個 prepros-6.config,如後續沒有要用到 SASS,網站完成後可以刪掉,如果要再用 SASS 輸出成 CSS 要再重新拖曳檔案到 prepros 讓他讀取該資料夾繼續編譯 SASS。
4.新增 Scss 和 css 資料夾:開始寫 SCSS 之前,先在網站資料夾新增 Scss 和 CSS 資料夾,SCSS檔案存在同名資料夾,SCSS 檔案儲存時,電腦桌面會出現編譯成功的小視窗,CSS 資料夾會出現一個 CSS的檔案。
打包:gulp / webpack
編輯器內建插件編譯
VSCode 套件:Live Sass compiler
- 在 vscode 安裝 Live Sass compiler 插件。
- 產生專案資料夾,在專案資料夾內新增 Scss 資料夾。新增一個 all.scss 文件。程式視窗下方,會啟用 Live Sass compiler 程式。有 Watch Sass 字樣。寫完 Scss 後,點擊 Watch Sass 字樣,會產生 all.css 跟 all.css.map 至預設的資料夾內,且每一次儲存檔案都會自動編譯一次。想要停止即時編譯的狀態,點擊視窗下方的「Watching…」即可停止。
預設的情況編譯產生的 CSS 將會被放置在與 SCSS 檔案同層的資料夾內,要指定 CSS 輸出路徑或輸出形式,可依照以下的步驟來設定。
指定輸出CSS的路徑
於檔案總管內另外新增一層名為 css 的資料夾,接著進入 VSCode 的喜好設定 -> 設定,可直接將以下的程式碼複製並貼到區塊存檔:
1 | "liveSassCompile.settings.formats":[ |
LiveSassCompile.settings.formats:可用於調整 Live Sass Compiler 外掛相關的屬性設定。
savePath:輸出後的 CSS 檔存放資料夾。
更改輸出樣式
Live Sass Compiler 支援以下四種輸出樣式:
- expanded(預設)
- compact
- compressed (去除檔案所有空格及縮排) // 常見
- nested
將以下的程式碼貼入設定檔,並存檔。
1 | { |
Sass 使用
巢狀(nesting)
透過巢狀式的結構也可以清楚的知道元素上下層的關聯性。
e.g.
1 | .box{ |
編譯成 CSS 就會變成
1 | .box{ |
還有一個方便的功能是使用 & 符號來代替父層(上層)
1 | .box{ |
編譯後
1 | .box{ |
變數(Variable)
$ 來表示變數,變數可以用來儲存值,方便重複利用。時常需要設定的 CSS 可設為變數。
$變數名: 樣式;
e.g.
1 | $box-shadow: 10px 10px 5px rgba(0, 0, 0, 1); |
變數也能拿來做運算,格式有
數字:10、1px、3em
字串:’test’、”../images/big/“
顏色:red、#000000、rgba(255,255,255,0.9)
布林:true、false
空值:null
1 | $num:5px; |
集合變數
1 | $themes: ( |
混合(mixin)
函式可以使用在重複多行的樣式上面,像是 CSS 的一些新屬性就可能需要加上瀏覽器前綴,這個部分就可以透過函式來完成,要特別注意的是:@mixin需要配合 @include 來使用@mixin來設定要使用的樣式、@include則是套用樣式
1 | @mixin css3-border-radius() { |
編譯後
1 | .box { |
函式也可以搭配參數使用讓使用上更加靈活。
1 | @mixin css3-border-radius($i) { |
導入(import)
在檔案中加入其他SCSS或CSS檔案,最後編譯時會一併編譯。假如我想在某個SCSS檔案裡面匯入 head、main、footer 等 SCSS 的檔案就可以使用下面這段程式碼
@import "head.scss";@import "main.scss";@import "footer.scss";
繼承(Extend)
@extend 主要是用在合併相同程式碼,假如有很多段相同的程式碼就可以使用 @extend 進行合併,只要加上站位符號 % 就能讓被繼承的 CSS 類消失。
1 | %box { |
編譯後
1 | .success, .danger{ |
函式(Functions)
SCSS 中也有 @function 可以使用,像是 @if、@for,可以查看內建函式的清單
1 | .box { |
@for
@for $i from 1 to 5{}@for $i from 1 through 5{}
先用 @for 啟用此功能,再來用 $ 設立一個變數i(可自訂但通常慣用 i ),再來 from 1 to 5 的意思是,$i 這個變數,從 1 開始逐步替換到 4(不包含 5 ),若要需要包含 5,用 through,所以就會寫成 @for $i from 1 through 5{},這樣才 $i 才是從 1逐步的替換到 5,然後在 @for 最後面的大括弧內寫上要替換的對象(選擇器)以及條件(語法),如下:
1 | @for $i from 1 through 5{ |
假設這個簡單的案例是有五個 .box,從 .box1 ~ .box5,然後分別用 darken 來加深他們的 background 顏色,首先先在 .box 後面緊接著 #{$i},讓他變成 .box#{$i},變數 $i一定要先用 {} 包起來,然後在前面再加一個 # 字,這樣 .box 就會被逐步的迭代成 .box1、.box2到 .box5 了。
一個簡單的 @for 就可以一次給五個 class 效果,接著看後面的 background,我們給它的值是利用 darken 功能,再來後面接條件 (red,$i*5%),寫成background:darken(red,$i*5%);,利用 @for 的迭代功能,就可以把 background 分別改成 darken(red,$5%、10%、15%、20%、25%);。
@each
迭代變數內容
e.g.
1 | $list: (orange, purple, melon); |
1 | @each $key, $value in $themes { |
註解(Comment)
只要在程式碼開頭加上兩條斜線 // 就可以加入註解。
@mixin 整理 CSS 應用
將 CSS 功能寫成 @mixin 再 @include 到使用該功能的標籤元素。
e.g.
圖片取代文字
1 | @mixin hide-text{ |
用 CSS 畫各方向的三角形
用 CSS 畫圓
1 | @mixin circle($size,$bgcolor) { |
@mixin + import 應用
CSS 分類、整合
_variable.SCSS //變數整理
_reset.SCSS //樣式清空,bootstrap 用 normalize.css(會保有瀏覽器預設樣式)
_mixin.SCSS CSS 功能
_main.SCSS
合成 all.scss (內容 @import 上述 .SCSS 檔)
1 | @import "variable"; |
@mixin + RWD
響應式處理 @media RWD @mixin + content
1 | @mixin desktop-below{ |
SASS 設計模式簡單介紹
SMACSS
結構分類:Base、Layout、Module、State、Theme。
命名規則:id 與 class 受限制地使用、名稱使用 dash 分隔。
結構的分類存在模糊界線。
OOCSS
Object Oriented CSS,範例是 Bootstrap。
- 結構(header)與樣式(header-shadow)分離
1 | html |
1 | <button class="pure-button pure-button-primary">btn</button> |
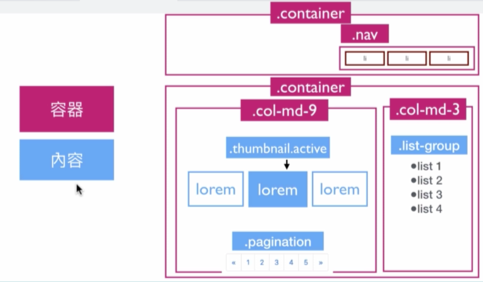
- 容器與內容分離

BEM
由 Yandex 團隊提出來命名 Class 名稱的設計模式,
BEM 的意思是區塊(Block)、元素(Element)、修飾符(Modifier)。
以元件觀念進行開發,具有重用性。
1 | <ul class="menu"> |
變成
1 | <div class="product"> |
.block{} //區塊 (Block).block__element{} //元素(Element).block--modifier{} //修飾符(Modifier)
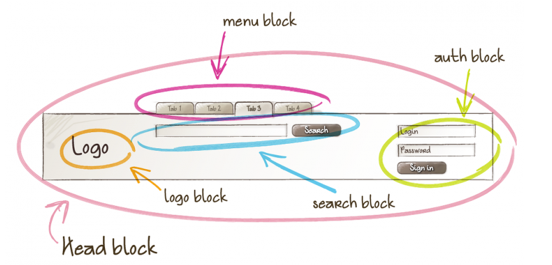
區塊 (Block)
我們在設計網站時,一定會設計幾個區塊(Block)出來,如下圖表頭裡面有 LOGO 、選單、搜尋框、登入視窗等等,這樣才能方便移動整個區塊到對應位置,這時候我們就會用 class 命名他們區塊對應的語意,例如.menu、.logo、.search、.auth。

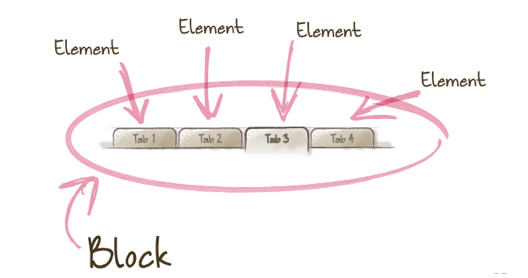
元素 (Element)
再來我們深入 menu 的區塊,你可以看到下圖選單內有四個元素,如果這些元素設定是會綁定在這個區塊上時,就可以在區塊的 class 後面加上雙下底線 __ 來辨識他是該區塊底下的元素,class 就會設計為 .menu__item{}。
PS:除了HTML tag外,如果是一個 CSS 組件也可把它視為元素 (Element) 。

修飾符(Modifier)
修飾符(Modifier)的觀念和 SMACSS 的 State Rules 很相似。當區塊或元素因為狀態而改變時,就在後面加上雙中線–來辨識它是修飾符,像是下圖選單的部份,當被點選時為了要讓使用者了解該元素有被點選,所以就會用 javascript 動態加入 class 為 .menu__item--active,所以如果我們要判斷這個 class 是屬於元素還是修飾符的設定,就只要看 class 最後面是雙中線 -- 還是雙下底線 __ 就知道他是屬於哪一種了。

BEM + Sass
1 | .list{} |
CSS 命名
.bookList { } 比較好懂.bookList-title { } //bookList 下的 title.bookList_title { } //跟 .bookList-title {} 一樣,保持一致就好。
拋棄語意命名方式,改以工具性質來命名。容易重複利用.list{}.list_title{}
顏色,不要直接用顏色來命名.textcolor {color: green;}
利用格線系統來命名.col_3 {}
ps.
Sass的檔名如果在最前面加上 _ 就不會被轉譯工具輸出成CSS檔案(例如:_base.scss),可用時單純匯入、整合 Sass 檔
reset.css
https://meyerweb.com/eric/tools/css/reset/
CSS 前掛上這一段「Reset CSS」的語法,樣式會全部清空,處理各大瀏覽器的差異。用 @import 來引用 reset.css。
normalize.css 會保有瀏覽器預設樣式。
參考:
https://blog.techbridge.cc/2017/06/30/sass-scss-tutorial-introduction/
https://ithelp.ithome.com.tw/articles/10132821
https://ithelp.ithome.com.tw/articles/10203396?sc=iThelpR
https://medium.com/@enshenghuang/%E4%BD%BF%E7%94%A8vscode%E5%A4%96%E6%8E%9B%E8%87%AA%E5%8B%95%E7%B7%A8%E8%AD%AFsass-scss-9ff768d23b48
https://www.hexschool.com/courses/sass.html
https://cythilya.github.io/2018/06/05/css-methodologies/
https://cythilya.github.io/2018/05/22/bem/