Node.js 簡單介紹 能夠在伺服器端運行 JavaScript 的開放原始碼、跨平台 JavaScript 執行環境。用 Google 的 v8 引擎開發。
安裝 到以下網站按照自己的作業系統下載,安裝
https://nodejs.org/en/download/
要確認是否安裝成功的話,到終端機或命令提示字元下node –version
module module 是一些由 Javascript 編寫而成的功能集合, 它分別放在不同的 Javascript 檔案,可被匯入、應用。
分為三大類
1.Core Modules (原生模組)
常用原生模組有: http :建立並使用 http server 的一些類別,方法,及事件。url :解析 url 的方法。querystring :處理由 client 端傳來 querystring 的方法。path :處理檔案或資料夾路徑的方法。fs :檔案的存取及操作的類別,方法及事件。util :提供程序者使用的效能函式。
自建模組 基本上一個 Javascript 檔就是一個模組。
1 2 3 4 5 6 7 let data = 2; module.exports = data; // 要載入的資料 // 也可提供物件型態 module.exports = { a: 2; }
如何載入 const module = require('module_name');
e.g.
1 2 3 4 5 6 const http = require('http'); let server = http.createServer(function(req, res){ // ... }); server.listen(8080);
載入其他自建模組
有兩個 js 檔,分別為 app 及 data。由 app.js 載入 data.js 的 data。
1 2 3 4 5 6 app.js const content = require('./data') // 載入模組同層下的 js let a = 1; console.log(a); console.log(content);
1 2 3 4 5 data.js let data = 2; module.exports = data; // 要載入的資料
另一種模組呼叫方式(不能跟 module.exports 混用,module.exports 會覆寫 exports 的東西)。
1 2 3 4 5 6 app.js var content = require('./data') // 載入模組同層下的 js var a = 1; console.log(a); console.log(content);
1 2 3 4 5 6 data.js exports.data = 2; exports.bark = function() { return 'bark!!' }
node.js 核心模組 http 使用 1 2 3 4 5 6 7 const http = require('http'); http.createServer(function (request, response) { // 開啟 web 伺服器 response.writeHead(200, { "context-Type": "text/plain"}); response.write('hello'); response.end(); console.log(request.url) // 可以撈到使用者造訪的網站的網址 }).listen(8080);
node.js 核心模組 path 使用 1 2 3 4 5 6 7 8 9 10 11 12 13 14 const path = require('path'); // 抓目錄路徑 console.log(path.dirname('xx/yy/zz.js')) // xx/yy // 路徑合併 console.log(path.join(__driname,’/xx’)); // 將檔案路徑跟 /xx 合併 // 抓檔名 console.log(path.basename('xx/yy/zz.js')); // zz.js // 抓副檔名 console.log(path.extname('xx/yy/zz.js')); // .js // 分析路徑 console.log(path.parse('xx/yy/zz.js')); // { root: '/', dir: '/xx/yy', base: 'zz.js' ext: '.js' name: 'zz'} __dirname // 取得當下資料夾的目錄 __filename // 取得當下資料的檔名
node.js 核心模組 fs 使用 非同步讀取 fs.readFile(fileName [,options], callback)
fileName: 檔案的完整路徑及檔名,格式字串。
e.g.
test.txt
app.js
1 2 3 4 5 6 const fs = require('fs'); fs.readFile('test.txt', function (err, data) { if (err) throw err; console.log(data.toString()); });
同步讀取檔案 1 2 3 const fs = require('fs'); let data = fs.readFileSync('test.txt', 'utf8'); console.log(data);
寫入檔案 如果檔案存在,會覆寫原本檔案資料;否則會自動新增檔案並寫入資料。
fs.writeFile(filename, data[, options], callback)
fileName: 檔案的完整路徑及檔名,格式字串。
1 2 3 4 5 6 7 8 const fs = require('fs'); fs.writeFile('test.txt', '您好嗎?', function (err) { if (err) console.log(err); else console.log('Write operation complete.'); });
新增內容 1 2 3 4 5 6 7 8 const fs = require('fs'); fs.appendFile('test.txt', '我很好!', function (err) { if (err) console.log(err); else console.log('Append operation complete.'); });
開啟檔案 fs.open(path, flags[, mode], callback)
path: 檔案的完整路徑及檔名,格式字串。
1 2 3 4 5 6 const fs = require('fs'); fs.open('test.txt', 'r+', function (err,fd) { if (err) throw err; console.log('success!'); });
開啟時讀取 fs.read(fd, buffer, offset, length, position, callback)
fd: 透過 fs.open() 方法返回的文件描述符。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 const fs = require('fs'); fs.open('test.txt', 'r', function (err, fd) { if (err) { return console.error(err); } let buffr = new Buffer(1024); fs.read(fd, buffr, 0, buffr.length, 0, function (err, bytes) { if (err) throw err; // Print only read bytes to avoid junk. if (bytes > 0) { console.log(bytes+" 字元被讀取"); console.log(buffr.slice(0, bytes).toString()); } // Close the opened file. fs.close(fd, function (err) { if (err) throw err; }); }); });
刪除檔案 fs.unlink(path, callback);
path: 檔案路徑。
1 2 3 4 5 const fs = require('fs'); fs.unlink('test.txt', function () { console.log('已經刪除檔案!'); });
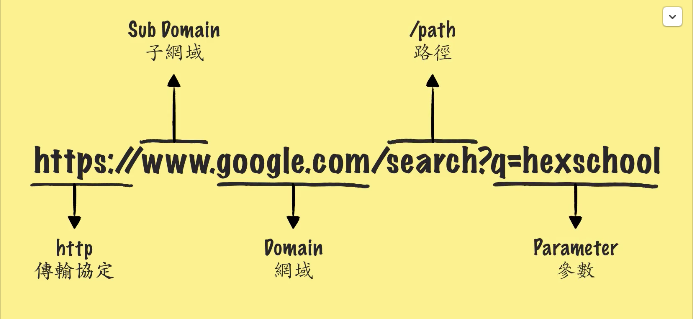
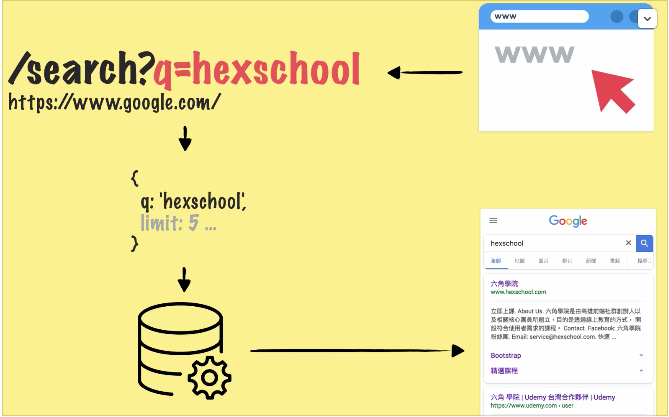
網址規則 router 路由 https://www.google.com/search?q=google&oq=google&aqs=chrome..69i57j0l2j69i60l3.6463j0j7&sourceid=chrome&ie=UTF-8
http:網路協定、https 加密協定
Web 應用框架(處理底層問題): express 整合 資料庫
安裝 npm initnpm install express —save
開啟 Web 伺服器 建立一個 app.js 檔
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 cosnt express = require('express'); // 載入模組 const app = express(); // 取得功能 app.get('/',function(req, res){ // 首頁 //res.send('1234'); res.send('<html><head></head><body><h1>hi!</h1></body></html>') }) app.get('/user',function(req, res){ // user 頁面 //res.send('1234'); res.send('<html><head></head><body><h1>2</h1></body></html>') }) // 監聽 var port = process.env.PORT || 3000; app.listen(port);
路由設計 1 2 3 4 5 6 7 8 9 app.get('/user/edit-profile',function(req,res){ // res.send('1234'); res.send('<html><head></head><body><h1>profile</h1></body></html>') }) app.get('/user/edit-photo',function(req,res){ // res.send('1234'); res.send('<html><head></head><body><h1>photo</h1></body></html>') })
取得指定路徑 params (物件資料) 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 var express = require('express'); var app = express(); app.get('/user/:name/',function(req,res){ // :name 取得 name 資料(隨機輸入) var myName = req.params.name; //app.get('/user/:name/:data',function(req,res){ // 輸入 user/tom/1081024 // 回傳 {name: '1234', data: ’1081024'} //var myName = req.params; console.log(myName); if(myName !== 'tom'){ res.send('<html><head></head><body><h1>'+'查無此人'+'</h1></body></html>') // 網頁輸出 }else{ res.send('<html><head></head><body><h1>'+myName+'</h1></body></html>') } }) app.get('/user/edit-photo',function(req,res){ // res.send('1234'); res.send('<html><head></head><body><h1>photo</h1></body></html>') }) // 監聽 port var port = process.env.PORT || 3000; app.listen(port);
參考:Node.JS - 30 天入門學習筆記系列 六角學院課程