Jvectormap
基於 jQuery 的地圖套件,地圖由 SVG 生成。
引用
link rel="stylesheet" href="css/jquery-jvectormap-2.0.5.css">
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/jquery-jvectormap-2.0.5.min.js"></script>
<script src="js/jquery-jvectormap-world-mill.js"></script>
ps. 記得 jvectormap-2.0.5.min.js 要放在 bootstrap.min.js 之後,因為 bootstrap 會覆寫掉 jQuery 設定
去官網下載地圖後引用
https://jvectormap.com/maps/world/world/
有說明載入地圖語法,例如:
1
2
3
| $('#map').vectorMap({
map: 'world_mill'
});
|
網路上方法多將 $('#map').vectorMap({}) 寫在 HTML 檔裡。
這裏我將其寫在 js 檔內,除了引入順序外。另外換一下寫法。
1
2
3
4
| <script src="js/all.js"></script>
<script>
map();
</script>
|
初始化地圖
HTML
<div id="map"></div>
all.js
1
2
3
4
5
| function map () {
$('#map').vectorMap({
map: 'world_mill',
});
}
|
以上 vectorMap 中 map 的值為 jquery-jvectormap-world-mill.js 文件 jQuery 擴展方法 vectorMap 的第二個參數。當滑鼠在地圖上移動時,將會發現每個地區顯示的 tips 都是國名。如果想修改顯示,可在 jquery-jvectormap-world-mill.js 修改每個 paths的 name 屬性值或是使用 onRegionTipShow 方法。
地圖樣式、行為可以查看下列文件來修改。
https://jvectormap.com/documentation/javascript-api/jvm-map/
下列範例是結合地圖來顯示各地區對應出的訊息:
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <div class="wrap">
<div id="map">
</div>
</div>
<!--地圖說明樣板,設成不顯示 display: none-->
<div id="templates">
<template id="map-legend">
<div class="col">
<img class="national-flag h3 d-block mx-auto rounded" height="36px">
<div class="title text-center h5"><span class="country"></span></div>
<table>
<tbody>
<tr>
<td>Population</td>
<td><span class="population text--green">0</span></td>
</tr>
<tr>
<td>GDP</td>
<td><span class="gdp text--red">0</span></td>
</tr>
</tbody>
</table>
</div>
</template>
</div>
|
all.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
| // 地標資料
const markersData = [
{
"latLng": [25.0338489, 121.5645294],
"name": "台北101"
},
]
// 分類區別
function map () {
$('#map').vectorMap({
map: 'world_mill',
backgroundColor: '#364061',
// 區域樣式
regionStyle: {
initial: {
fill: "#fff",
"fill-opacity": 1,
stroke: 'none',
"stroke-width": 0,
"stroke-opacity": 1
},
hover: {
fill: "#0080FF"
},
selected: {
fill: "#00BFFF"
},
selectedHover: {
}
},
// // 地標
// markers: markersData,
// // 標記樣式
// markerStyle: {
// initial: {
// },
// hover: {
// },
// selected: {
// },
// selectedHover: {
// }
// },
// 類別分區資料、樣式
series: {
regions: [{
values: gdpData,
scale: ['#C8EEFF', '#0071A4'],
normalizeFunction: 'polynomial'
}]
},
// 標籤
labels: {
// regions: {
// render: function (code) {
// return names[code];
// }
// }
},
hoverOpacity: 0.7,
hoverColor: false,
// 滑鼠經過區域時觸發說明 code 是鼠標當前的索引值(縮寫國名),可用來取得資料。要用 var 來宣告,不然會有問題
onRegionTipShow: function (e, el, code) {
// console.log(code)
// 轉換成小寫
var lowerCaseCode = code.toLowerCase();
// 取得 map-legend 的 html 內容之後複製(地圖說明的樣板)
var node = $($('[id=map-legend]').html()).clone();
/* 處理 template 資料跟建立 HTML 內容 */
// attr 設定屬性值
node.find('.flag-icon').attr('src', 'https://cdn.jsdelivr.net/gh/hjnilsson/country-flags@latest/svg/' + lowerCaseCode + '.svg')
node.find('.country').text(code || el.html())
node.find('.population').text('0')
node.find('.gdp').text('0')
// 將元素的 html 內容換成樣板內容
el.html(node.html());
},
});
}
|
ps. 國旗 icon svg
https://cdn.jsdelivr.net/gh/hjnilsson/country-flags@master/svg/
css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| body {
margin: 0 auto;
background-color: #77AF9C;
}
#map {
height:calc(100vh - 60px);
width: 100vw;
margin-top: 50px;
}
template {
display: none;
}
.jvectormap-tip {
position: absolute;
border: none;
border-radius: 6px;
background: #519D9E;
color: #383A3F;
font-family: sans-serif, Verdana;
font-size: smaller;
padding: 10px;
width: 200px;
pointer-events: none;
font-weight: 600;
z-index: 100;
}
|
類別分區的 series.regions.value 可以另外寫成 js 檔來引用
e.g.
gdp-data.js
1
2
3
4
5
6
| const gdpData = {
"AF": 16.63,
"AL": 11.58,
"DZ": 158.97,
"TW": 50,
};
|
HTML 引用
<script src="js/gdp-data.js"></script>
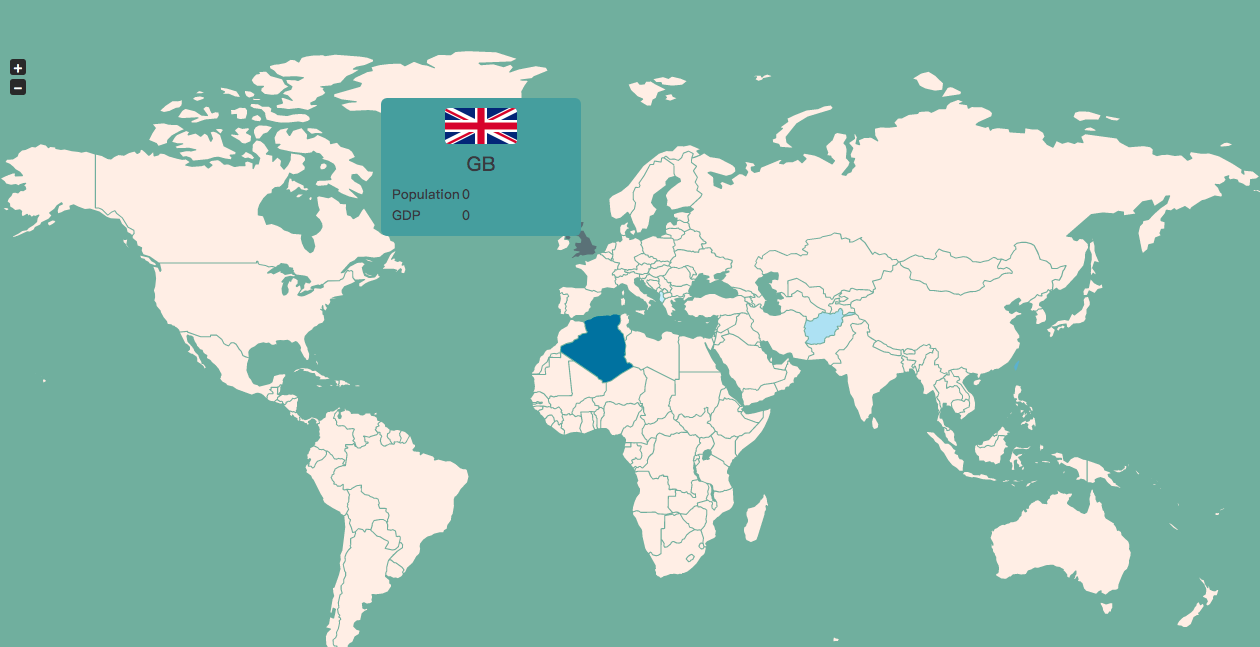
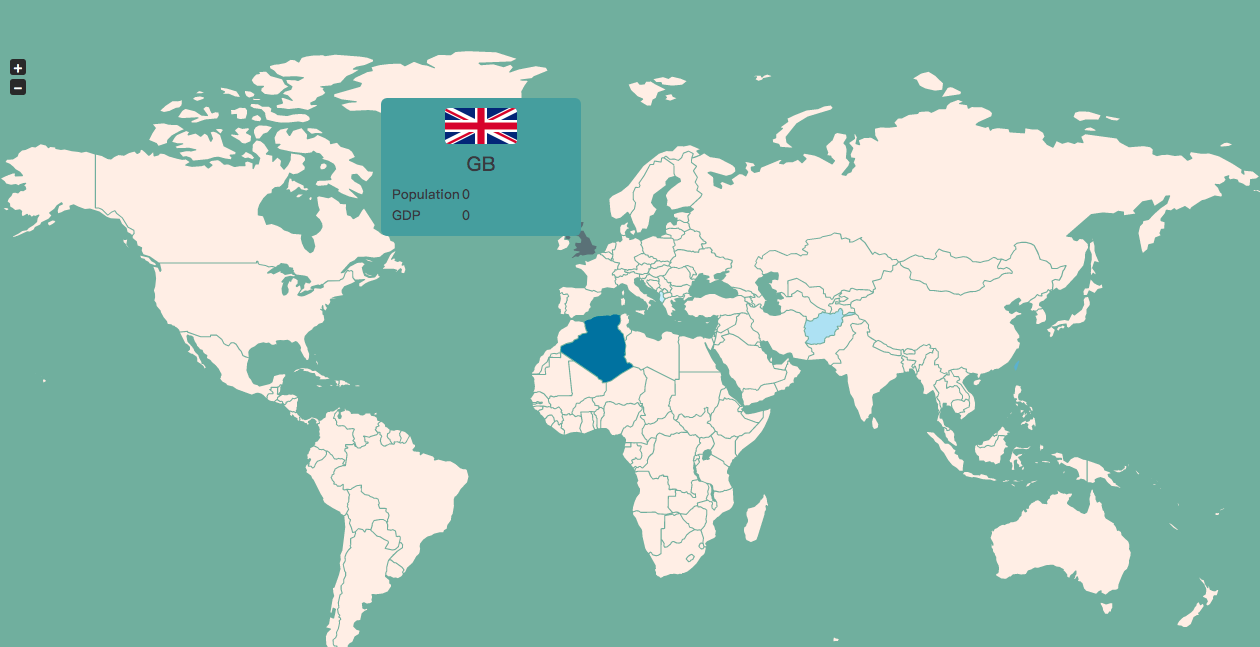
完成圖如下:

參考:
https://jvectormap.com
https://yi-jy.com/2015/06/24/jquery-plug-jvectormap/
http://www.u396.com/jvectormap
https://ncov2019.live/map