JavaScript 執行環境與堆疊
執行環境 (Execution context)
所有程式碼都必須在執行環境(Execution context)中執行。
第一個建立的執行環境,是全域執行環境 (Global execution context)。而執行環境建立時,會有兩個時期:
1.Creation Phase 創造階段:直譯器將我們程式所寫的變數與函式創造並設定到電腦的記憶體裡。提升(Hoisting)動作發生。
2.Execution Phase 執行階段:開始由上到下、一行一行地執行程式,並自動跳過函式裡的程式碼(除非有函式呼叫Function Call)。
ps.函式有呼叫動作才會創造執行環境並在裏頭創造他的區域變數。
每個執行環境都會有一個執行環境物件,幫忙記錄該環境中的資料。執行環境物件有三個屬性:變數物件 (Variable Object)、作用域鏈 (Scope Chain) 與 “This” 變數。
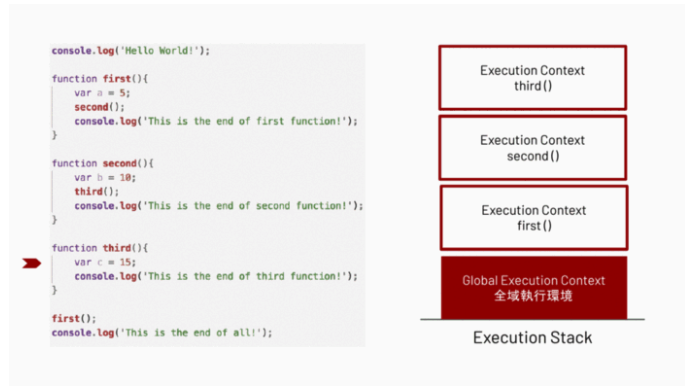
一旦 全域執行環境 在執行階段過程中,判讀到函式呼叫,全域執行環境 就會馬上為它建立一個全新的執行環境,專門供這個函式裏頭的程式碼運行,如果我們不斷地在一個函式中又呼叫另一個函式,可想而知,就會建立很多個執行環境,而這些執行環境會相互堆疊。堆疊過程是具有 順序性 的。越新也就是越晚被建立的執行環境,會被擺在工作大樓堆疊中的越高處,反之亦然,越早被建立執行環境 則會被擺在越低處。

由許多執行環境堆疊在一起的情況,稱為執行堆疊(Execution stack)。
而 JavaScript 本身是單執行緒的,一次只做一件事。基於這個特性,
它優先處理的就是執行堆疊最頂端的執行環境,有人稱正在執行中的環境為現行環境(Active context)。
當現行環境中的函式執行完並且 return 後,該執行環境就會自動從執行堆疊的最頂端消失,該執行環境也會被移除。緊接著執行堆疊中最上方的執行環境就會成為開始執行,一直重複此動作,到所有的執行環境都完成任務、從堆疊中被移除。
參考:
https://medium.com/魔鬼藏在程式細節裡/淺談-javascript-執行環境-2976b3eaf248
