麵包屑導覽

HTML
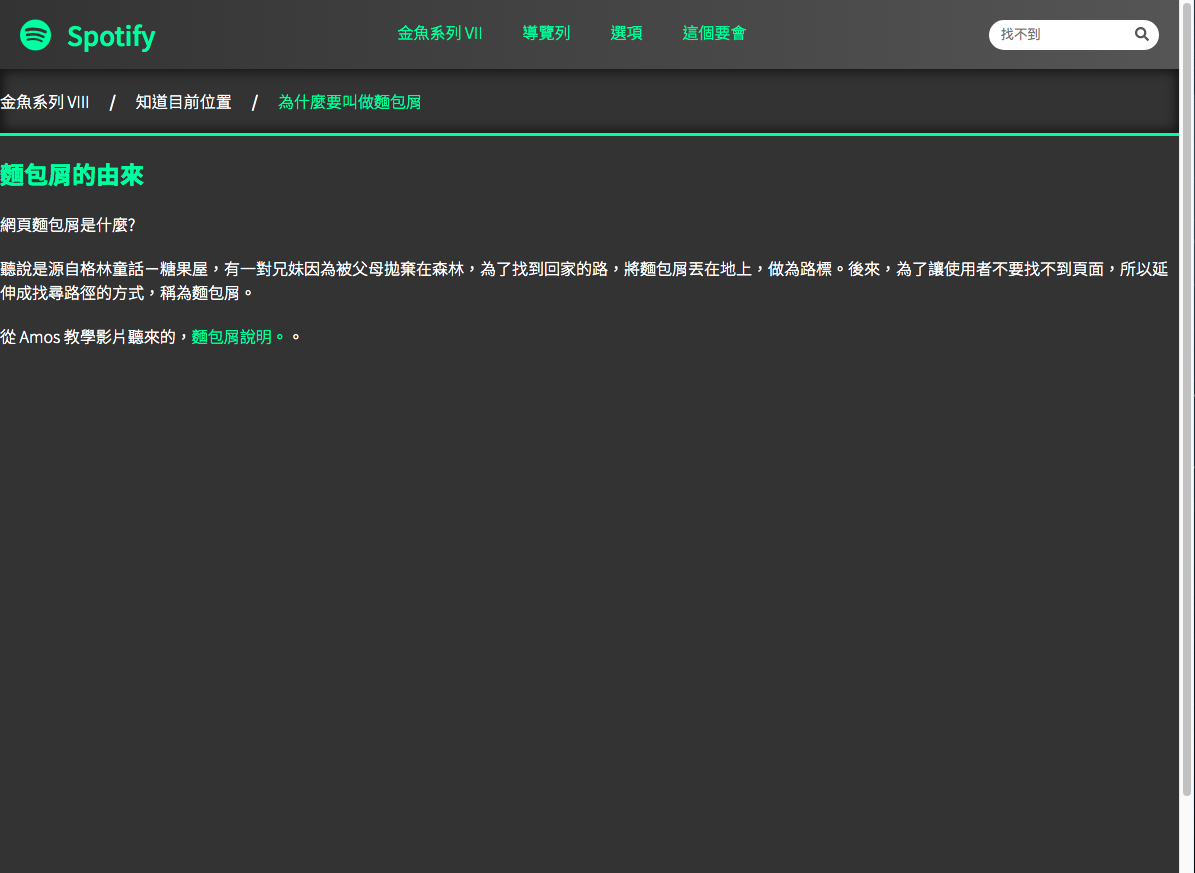
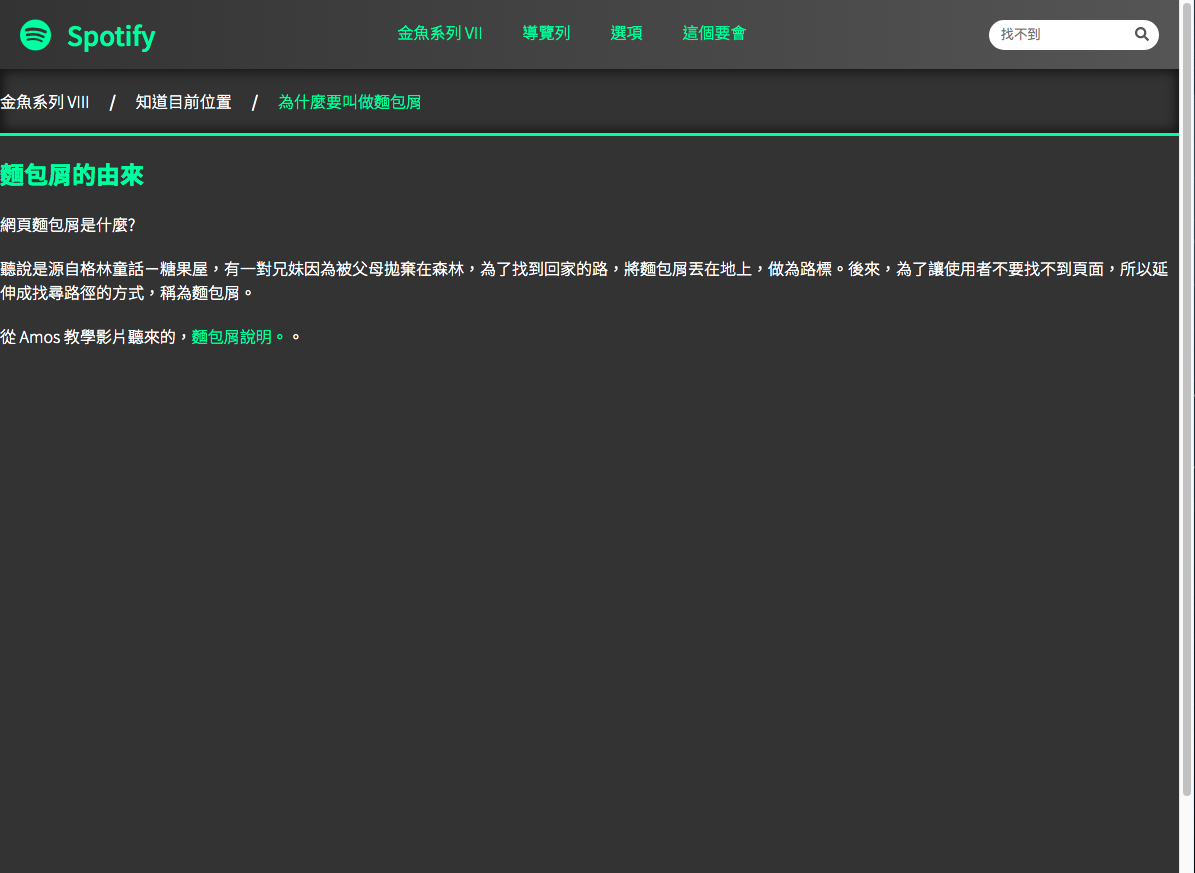
有三個部分,導覽列、位置列(breadcrumbs)、內容。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
| <div class="header">
<div class="container">
<a href="#" class="logo">
<i class="fab fa-spotify fa-2x"></i>
<span>Spotify</span>
</a>
<nav class="navbar">
<a href="#" class="item">金魚系列 VII</a>
<a href="#" class="item">導覽列</a>
<a href="#" class="item">選項</a>
<a href="#" class="item">這個要會</a>
</nav>
<form class="navSearch">
<input type="search" placeholder="找不到" />
<button><i class="fas fa-search"></i></button>
</form>
</div>
</div>
<!--breadcrumbList-->
<div class="breadcrumbList">
<div class="container">
<!--有順序 ol-->
<ol class="breadcrumb">
<li><a href="#">金魚系列 VIII</a></li>
<li><a href="#">知道目前位置</a></li>
<li><a href="#">為什麼要叫做麵包屑</a></li>
</ol>
</div>
</div>
<!--content-->
<div class="main">
<div class="container">
<h2>麵包屑的由來</h2>
<p>網頁麵包屑是什麼?</p>
<p>
聽說是源自格林童話-糖果屋,有一對兄妹因為被父母拋棄在森林,為了找到回家的路,將麵包屑丟在地上,做為路標。後來,為了讓使用者不要找不到頁面,所以延伸成找尋路徑的方式,稱為麵包屑。
</p>
<p>
從 Amos 教學影片聽來的,<a
href="https://aun-taiwan.com.tw/news/what-is-breadcrumb-2020/#why-is-it-called-breadcrumb"
target="_blank"
>麵包屑說明。</a
>。
</p>
</div>
</div>
|
CSS
將共同樣式先抽出來寫,再處理個別樣式。因為麵包屑導覽列有順序關係,所以使用 ol。
接著使用 :before 來產生 / 後,加上 + 選取器,從第二個 li 開始來產生階層效果。最後用 last-child 顯示出當前的頁面。
ps.
+ 選取器:選取到緊跟在對象 A 同層後方的 B(選到自己的下一個元素)。
last-child:選取最後一個元素。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
| // css reset
* {
margin: 0;
padding: 0;
list-style: none;
}
// 共同樣式
body {
box-sizing: border-box;
font-family: 'Noto Sans TC', sans-serif;
}
a {
text-decoration: none;
font-weight: 300;
}
.container {
max-width: 1200px;
margin: 0 auto;
}
// 個別樣式
.header {
background-image: linear-gradient(90deg, #333, #555);
box-shadow: 3px 3px 5px 5px rgba($color: #000000, $alpha: 0.6);
.container {
display: flex;
.logo {
margin: auto 20px;
display: flex;
align-items: center;
color: #26ff93;
.fa-spotify {
padding-right: 0.5em;
color: #26ff93;
}
span {
font-size: 26px;
font-weight: 500;
}
}
.navbar {
display: flex;
align-items: center;
margin: auto;
.item {
flex-grow: 1;
padding: 20px;
border-bottom: 5px solid transparent;
transition: 0.3s;
color: #26ff93;
&:hover {
border-bottom: 5px solid #26ff93;
}
}
}
.navSearch {
display: flex;
align-items: center;
margin: auto 20px;
input,
button {
border: none;
outline: none;
height: 30px;
background-color: #ffffff;
}
input {
padding-left: 12px;
width: 80%;
border-radius: 100px 0 0 100px;
}
button {
width: 20%;
border-radius: 0 100px 100px 0;
cursor: pointer;
}
.fa-search {
color: #555555;
&:hover {
color: #26ff93;
transition: all 0.3s;
}
}
}
}
}
.breadcrumbList,
.main {
background-color: #333333;
}
.breadcrumbList {
border-bottom: 3px solid #26ff93;
box-shadow: inset 0 0 11px 3px rgba(#000000, 0.6);
.breadcrumb {
// 讓 li 橫向排列
display: flex;
li {
padding: 20px 20px 20px 0px;
// + 選取到『緊跟在對象 A 同層後方的 B』(選到自己的下一層元素),這裏是指 li 元素
& + li {
padding-left: 0;
}
// 偽元素產生麵包屑符號
& + li::before {
content: '/';
color: #fff;
padding-right: 20px;
}
//選取到最後一個元素(停留在哪個頁面)
&:last-child a {
color: #26ff93;
}
a {
color: #ffffff;
font-weight: 100;
font-size: 16px;
cursor: pointer;
&:hover {
color: #26ff93;
}
}
}
}
}
.main {
height: 100vh;
h2 {
padding: 20px 0;
color: #26ff93;
}
p {
font-weight: 100;
line-height: 1.5;
padding-bottom: 20px;
color: #ffffff;
}
a {
color: #26ff93;
}
}
|
參考:
https://hsuchihting.github.io/css/20200718/1400585555/
https://www.youtube.com/watch?v=n0yPFtpVRLU