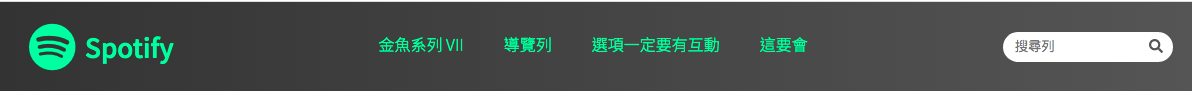
導覽列

也是很常見的版型。
<head> 引用 icon 跟 字型。
1 | <!--fontawesome--> |
<div class="header">
<div class="container">
<a href="#" class="logo">
<i class="fab fa-spotify fa-3x"></i>
<span>Spotify</span>
</a>
<nav class="navbar">
<a href="#" class="item">金魚系列 VII</a>
<a href="#" class="item">導覽列</a>
<a href="#" class="item">選項一定要有互動</a>
<a href="#" class="item">這要會</a>
</nav>
<form class="navSearch">
<input type="search" placeholder="搜尋列" />
<button><i class="fas fa-search"></i></button>
</form>
</div>
</div>
1 |
|
// css reset
- {
margin: 0;
padding: 0;
list-style: none;
}
body {
box-sizing: border-box;
// google 字型
font-family: ‘Noto Sans TC’, sans-serif;
}
.header {
background-image: linear-gradient(90deg, #333, #555);
.container {
display: flex;
padding: 10px;
// 限制最大寬度、RWD
max-width: 1200px;
margin: 0 auto;
.logo {
margin: auto 20px;
display: flex;
align-items: center;
.fa-spotify {
padding-right: 0.2em;
color: #26ff93;
}
span {
font-size: 26px;
font-weight: 500;
}
}
.navbar {
// 置中對齊
display: flex;
align-items: center;
margin: auto;
.item {
// 讓區塊都一樣寬
flex-grow: 1;
padding: 20px;
// 底線動畫效果,開始時透明色,但佔有空間, hover 效果時就不會突然晃動,transparent 透明。
border-bottom: 5px solid transparent;
transition: 0.3s;
&:hover {
border-bottom: 5px solid #26ff93;
}
}
}
.navSearch {
display: flex;
align-items: center;
margin: auto 10px;
// input, button 共同樣式處理
input,
button {
border: none;
outline: none;
height: 30px;
background-color: #ffffff;
}
input {
padding-left: 12px;
width: 80%;
border-radius: 100px 0 0 100px;
}
button {
width: 20%;
border-radius: 0 100px 100px 0;
cursor: pointer;
}
.fa-search {
color: #555555;
&:hover {
color: #26ff93;
transition: all 0.3s;
}
}
}
}
}
// a 共同樣式處理
a {
text-decoration: none;
color: #26ff93;
font-weight: 300;
}
`
參考:
https://www.youtube.com/watch?v=7BydlKueTgY
https://hsuchihting.github.io/css/20200718/1597709469/
