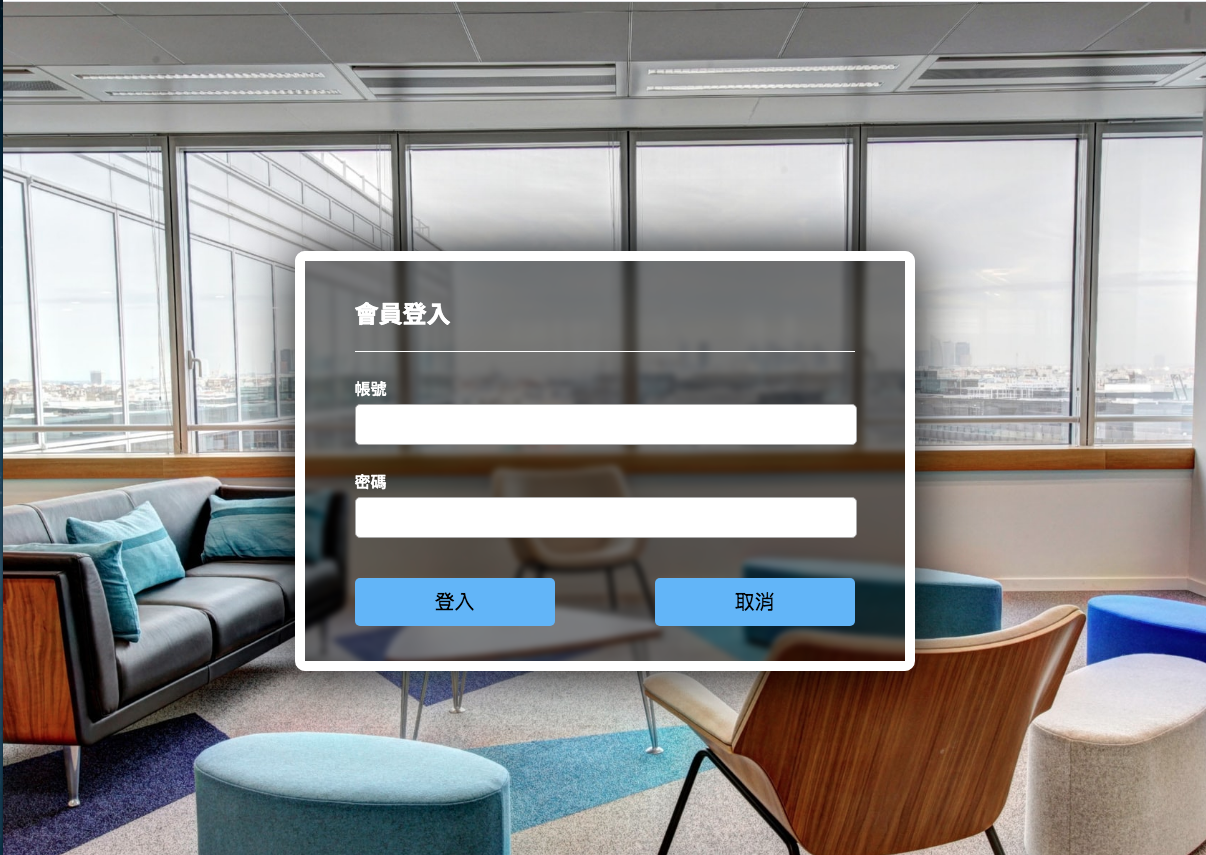
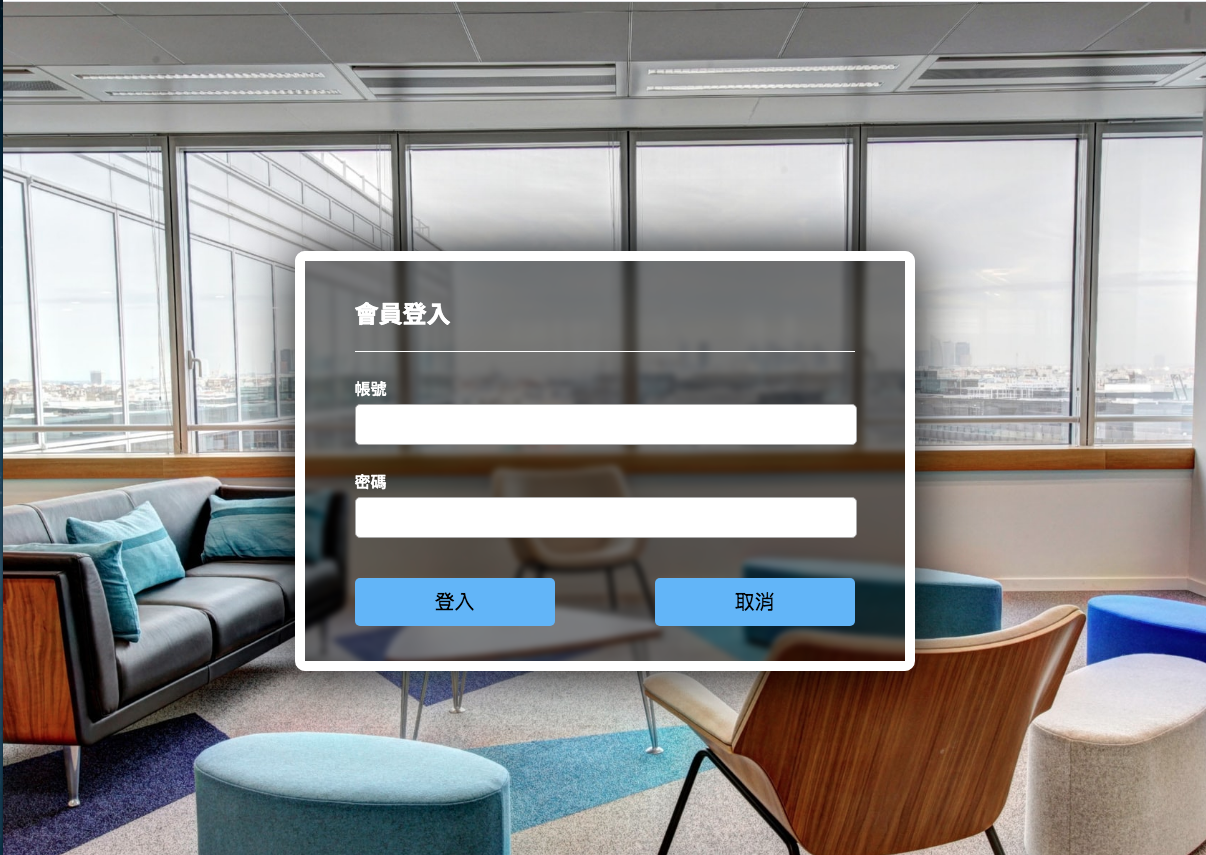
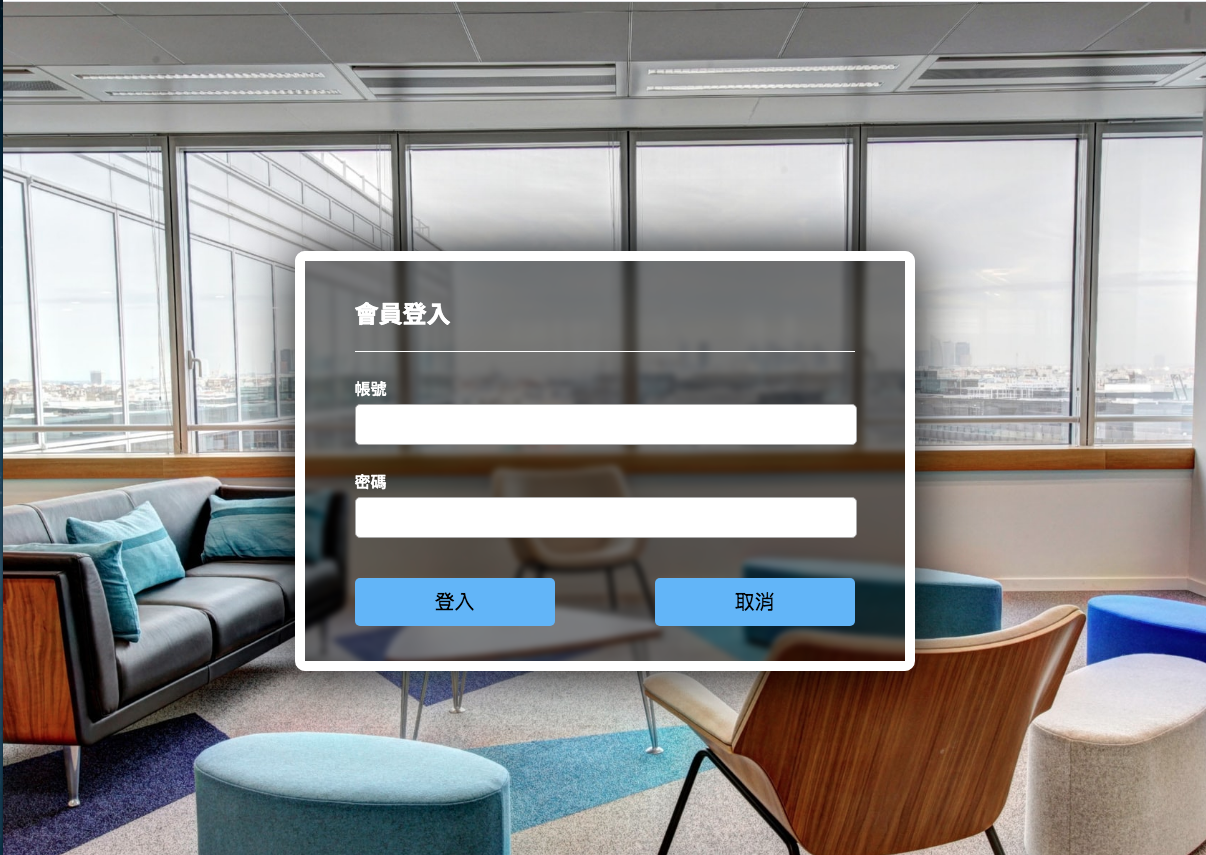
登入頁

HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <div class="login">
<form class="form" action="">
<h2>會員登入</h2>
<div class="group">
<label for="user_id">帳號</label>
<input type="text" name="" id="user_id" />
</div>
<div class="group">
<label for="user_password">密碼</label>
<input type="password" name="" id="user_password" />
</div>
<div class="btn-group">
<button class="btn">登入</button>
<button class="btn">取消</button>
</div>
</form>
</div>
|
CSS
設定寬、高才會產生背景色。
用 backdrop-filter: blur(3px); 來做背景模糊效果,但要注意瀏覽器的支援度。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
| // css reset
* {
margin: 0;
padding: 0;
list-style: none;
}
html,
body {
height: 100%;
}
body {
font-family: 'Noto Sans TC', sans-serif;
background: url('../images/yann-maignan-rRiAzFkJPMo-unsplash.jpg') no-repeat
center / cover;
// background-color: #546377;
display: flex;
align-items: center;
justify-content: center;
}
.login {
width: 600px;
height: 400px;
background-color: rgba(0, 0, 0, 0.5);
border-radius: 10px;
border: 10px solid #fff;
box-shadow: 0 0 60px #000000;
// 背景模糊效果
backdrop-filter: blur(3px);
display: flex;
align-items: center;
justify-content: center;
.form {
width: 500px;
font-family: 'Noto Sans TC', sans-serif;
color: #ffffff;
h2 {
margin-bottom: 20px;
padding-bottom: 20px;
border-bottom: 1px solid #fff;
}
.group {
display: flex;
flex-direction: column;
margin-bottom: 20px;
label {
line-height: 2;
}
input {
width: 500px;
border: 1px solid #aaa;
line-height: 3;
border-radius: 5px;
}
}
.btn-group {
font-size: 0;
.btn {
width: 40%;
margin-top: 20px;
padding: 10px 0;
font-size: 20px;
border-radius: 5px;
border: none;
background-color: #6ab4fe;
// 兩個按鈕的間距
+ .btn {
margin-left: 100px;
}
}
}
}
}
|
參考:
https://www.youtube.com/watch?v=G5MA36MboNw&list=PLqivELodHt3hxeuLX8PYaI8u1GcDaBoJo&index=18