圖文互動效果

使用 :hover 來做圖文互動的效果。
HTML
1
2
3
4
5
6
7
8
9
| <div class="wrap">
<div class="item">
<img src="https://picsum.photos/500/400?random=20" alt="" />
<div class="content">
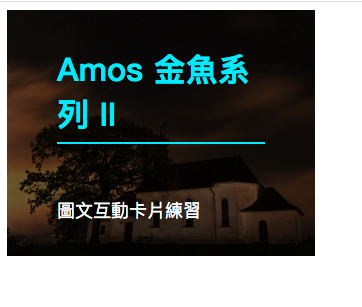
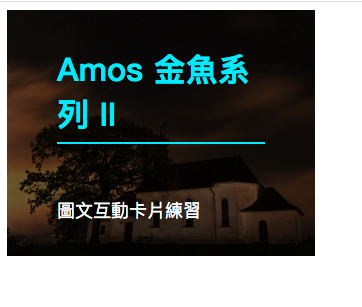
<h2>Amos 金魚系列 II</h2>
<p>圖文互動卡片練習</p>
</div>
</div>
</div>
|
CSS
利用 position 來定位重疊圖片與文字位置,父元素設定 position: relative;,子元素設定 position: absolute;,再透過上下左右定位。
使用 :after 來做 h2 文字下方橫線效果,配合 transition 產生動態效果。
開始時,將文字設為透明,橫線寬度為零。最後利用 :hover 來改變文字、背景顏色
ps.圖片是行內元素,使用 vertical-align: middle 可使行內元素置中對齊。因圖片置中對齊後,會在元素下方出現多餘空間,使用此語法可以把該空間消除。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
| .wrap {
width: 100vw;
display: flex;
margin: 0 auto;
.item {
// 看圖片多少比例
width: 25%;
position: relative;
&:hover {
.content {
opacity: 1;
}
h2::after {
width: 100%;
}
}
img {
width: 100%;
//使圖片下方莫名空間消除
vertical-align: middle;
}
.content {
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
padding: 0 50px;
background: rgba(#000, 0.6);
//垂直置中對齊
display: flex;
justify-content: center;
flex-direction: column;
//先文字一開始為透明
opacity: 0;
//透明漸變時間
transition: opacity 0.6s;
cursor: pointer;
}
h2 {
color: #00eaff;
font-size: 32px;
// 動態橫線
&::after {
content: '';
display: block;
width: 0;
height: 2px;
margin: 5px 0;
background-color: #00eaff;
//使寬度漸變時間為 0.5s delay 0.3s
transition: width 0.5s 0.3s;
}
}
p {
color: #fff;
padding: 5px 0;
font-size: 18px;
}
}
}
|
參考:
https://hsuchihting.github.io/css/20200713/1211758427/
https://www.youtube.com/watch?v=IocyLERRdko