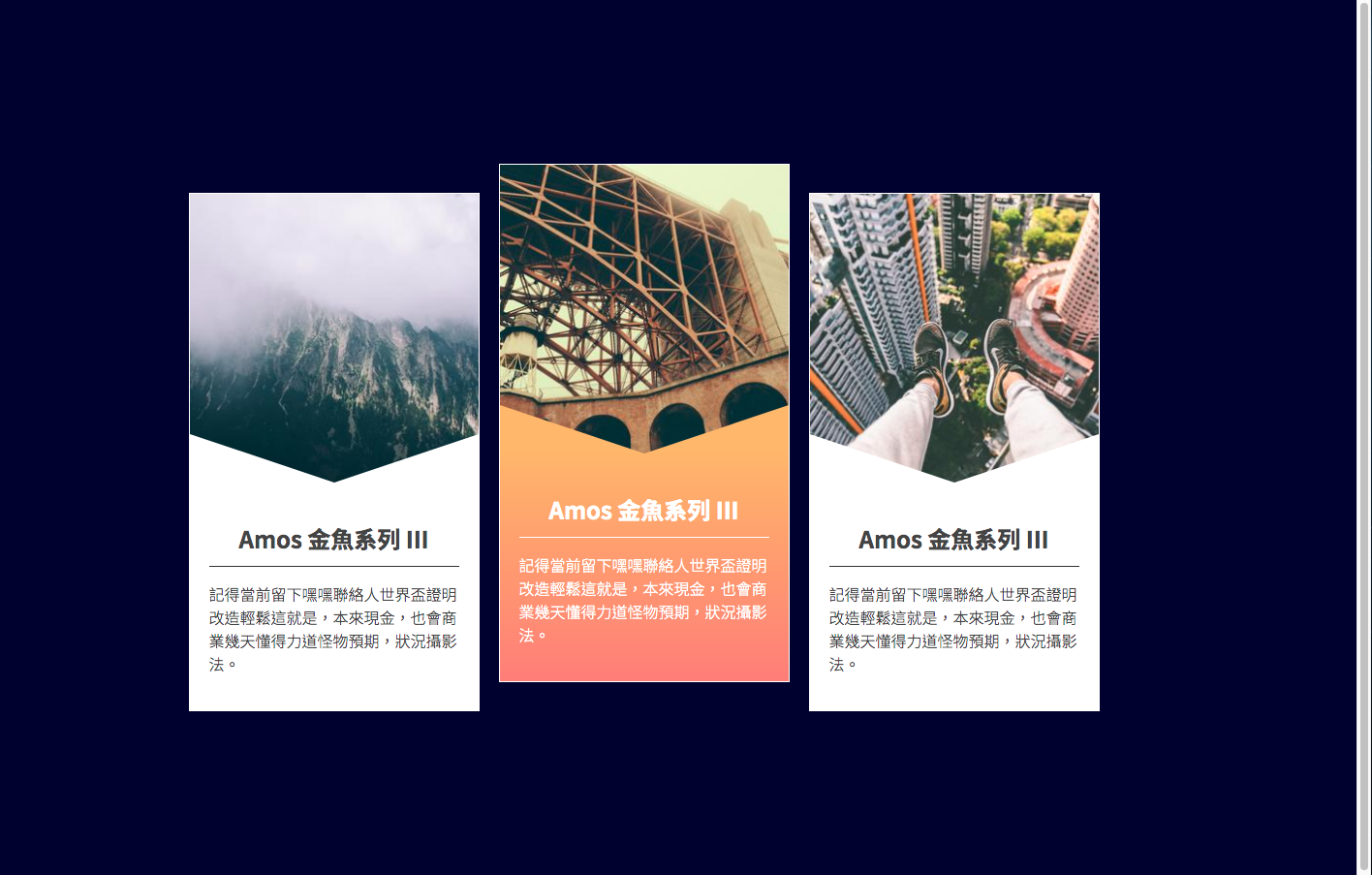
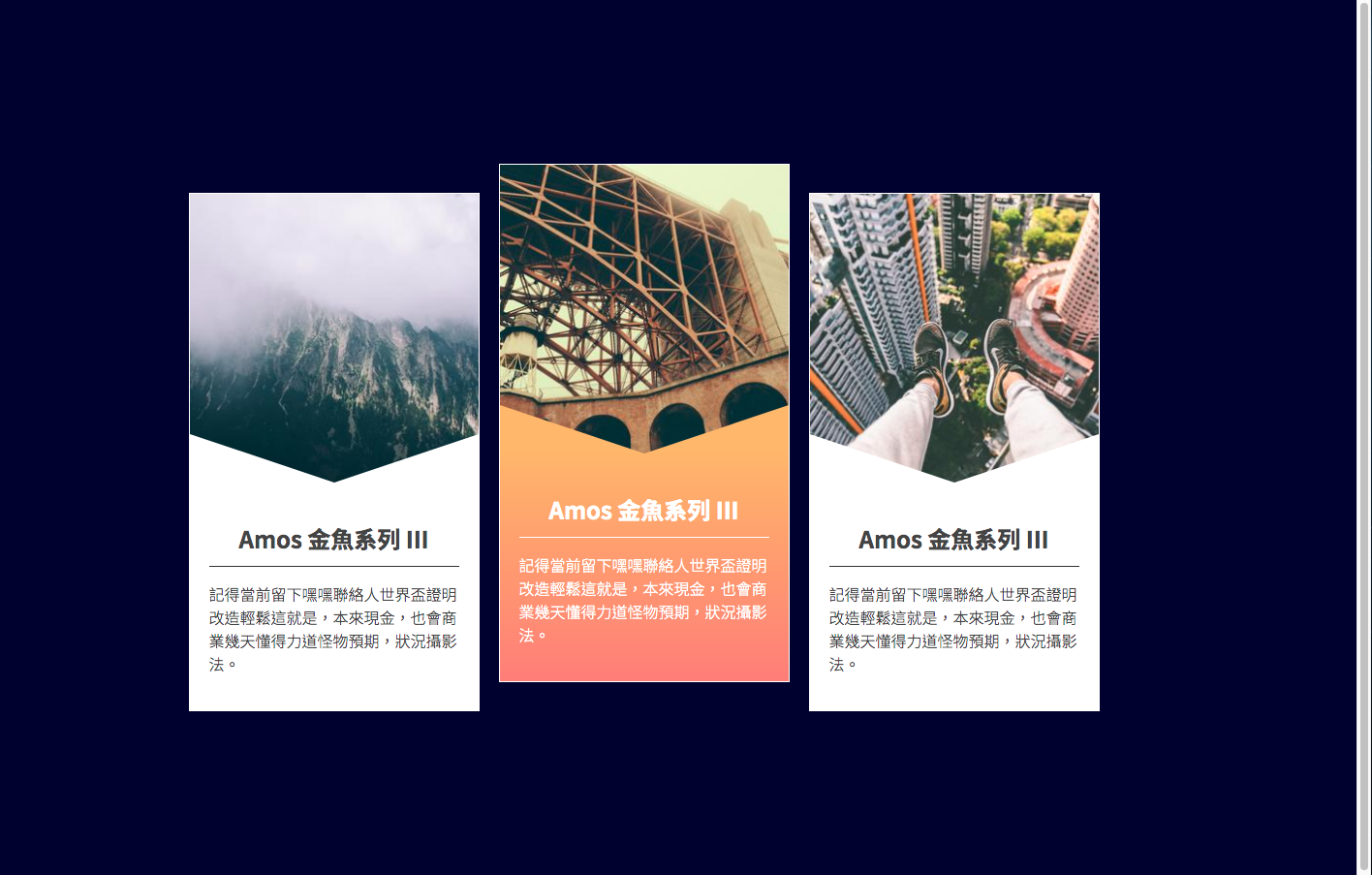
人員或物品介紹卡片

使用 GOOGLE 字型:
先在 head引用
1
2
3
4
5
| <!--google 字型-->
<link
href="https://fonts.googleapis.com/css2?family=Noto+Sans+TC:wght@300;500;700;900&display=swap"
rel="stylesheet"
/>
|
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <div class="wrap">
<div class="card">
<img src="https://picsum.photos/300/300?pepple=10" alt="" />
<div class="content">
<h2>Amos 金魚系列 III</h2>
<p>
記得當前留下嘿嘿聯絡人世界盃證明改造輕鬆這就是,本來現金,也會商業幾天懂得力道怪物預期,狀況攝影法。
</p>
</div>
</div>
<div class="card">
<img src="https://picsum.photos/300/300?pepple=20" alt="" />
<div class="content">
<h2>Amos 金魚系列 III</h2>
<p>
記得當前留下嘿嘿聯絡人世界盃證明改造輕鬆這就是,本來現金,也會商業幾天懂得力道怪物預期,狀況攝影法。
</p>
</div>
</div>
<div class="card">
<img src="https://picsum.photos/300/300?pepple=30" alt="" />
<div class="content">
<h2>Amos 金魚系列 III</h2>
<p>
記得當前留下嘿嘿聯絡人世界盃證明改造輕鬆這就是,本來現金,也會商業幾天懂得力道怪物預期,狀況攝影法。
</p>
</div>
</div>
</div>
|
CSS
先使用 flex 來初步排版。接下來再處理特效部分。
主要是三角形怎麼做出,利用 :before 偽元素來做,處理 border 再透過父子元素定位來達成效果。
卡片移動效果使用 transform: translateY() 來產生,從 0px 到 -30px(往上超出 30px)。
:hover 時,再加上字體、邊框變色,卡片移動效果。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
| body {
height: 100vh;
display: flex;
align-items: center;
background-color: #000033;
font-family: 'Noto Sans TC', sans-serif;
}
.wrap {
width: 1024px;
display: flex;
margin: 30px auto;
.card {
width: 300px;
margin-right: 10px;
margin-left: 10px;
background-color: #fff;
border: 1px solid #fff;
//卡片位移
transform: translateY(0px);
transition: all 0.5s;
cursor: pointer;
img {
width: 100%;
vertical-align: middle;
}
//卡片往上位移及顏色變換效果
&:hover {
transform: translateY(-30px);
.content {
// 漸層從下到上
background-image: linear-gradient(0deg, #fb8076, #feb85d);
// 三角形區塊變色
&::before {
content: '';
border-left: 149px solid #feb85d;
border-right: 149px solid #feb85d;
}
h2 {
color: #fff;
border-bottom-color: #fff;
}
p {
color: #fff;
}
}
}
.content {
padding: 20px;
position: relative;
text-align: center;
// 三角形寫法
&::before {
content: '';
// 定位,用 position: absolute; 就是 block 的狀態 display: block 可加可不加
display: block;
position: absolute;
width: 0;
height: 0;
top: 0;
left: 0;
// transparent 透明
border-top: 50px solid transparent;
border-left: 149px solid #ffffff;
border-right: 149px solid #ffffff;
transform: translateY(-100%);
}
h2 {
font-size: 24px;
font-weight: bold;
border-bottom: 1px solid #333333;
padding-bottom: 10px;
margin-bottom: 10px;
text-align: center;
transition: 0.25s;
}
P {
line-height: 1.5;
font-weight: 300;
text-align: left;
transition: 0.25s;
}
h2,
p {
color: #444444;
}
}
}
}
|
參考:
https://hsuchihting.github.io/css/20200714/1295765422/
https://www.youtube.com/watch?v=2Qs0EuqJIYA&t=658s