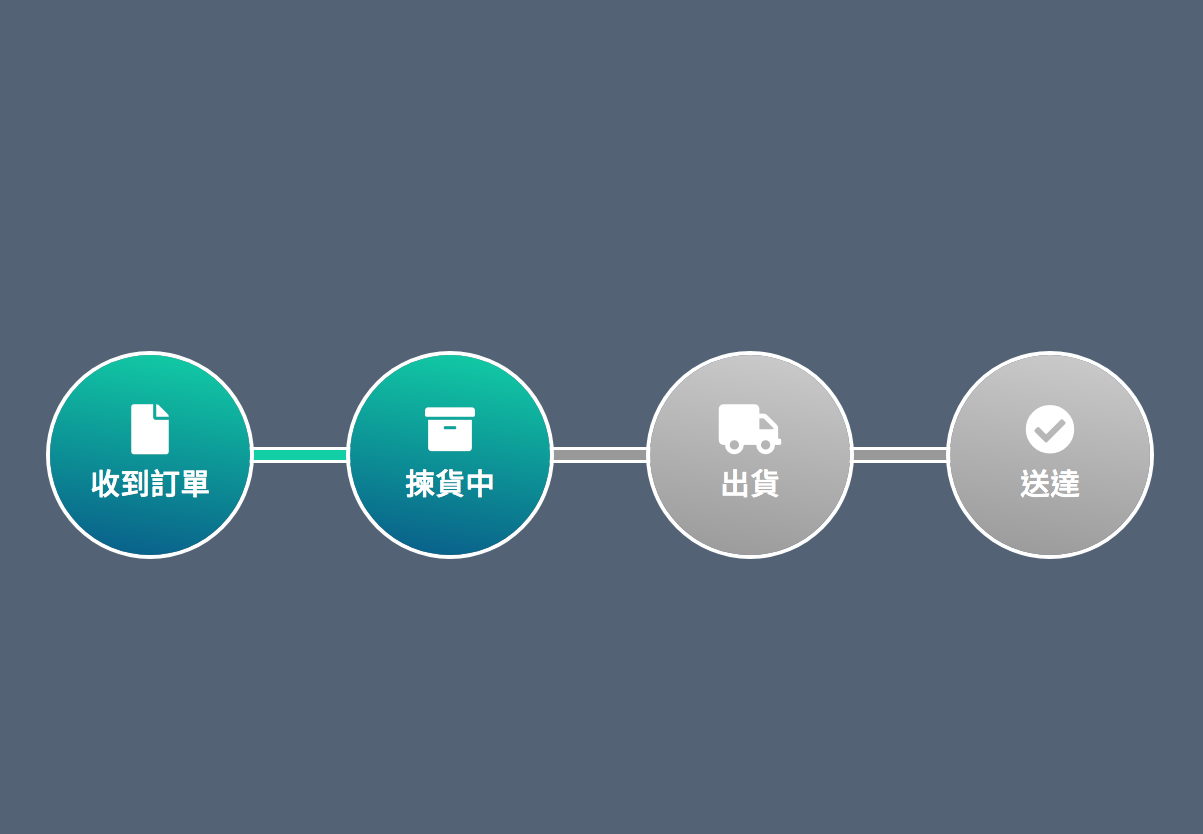
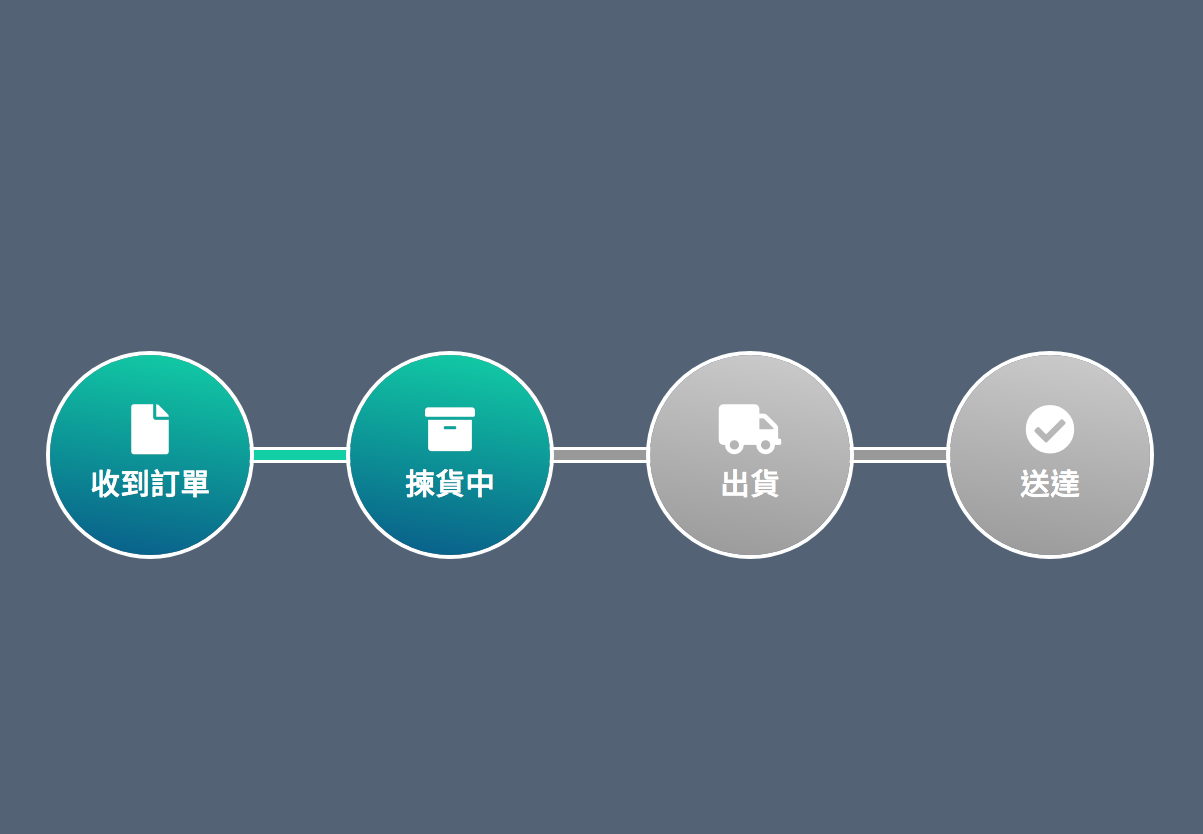
進度條

HTML
因為有順序關係,所以使用 ol 來做。
1
2
3
4
5
6
7
8
| <ol class="list">
<li><i class="fas fa-file" aria-hidden="true"></i>收到訂單</li>
<li class="active">
<i class="fas fa-archive" aria-hidden="true"></i>揀貨中
</li>
<li><i class="fas fa-truck" aria-hidden="true"></i>出貨</li>
<li><i class="fas fa-check-circle" aria-hidden="true"></i>送達</li>
</ol>
|
CSS
一樣使用 flex 來排版,連接線的部分使用 :before 來做。要注意的地方是,用 + 選取器選取從第二個 li 元素開始之後的所有 li 元素都產生連接線。
另外使用 .active 樣式加上 ~ 選取器來做出進度效果。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
| // css reset
* {
margin: 0;
padding: 0;
list-style: none;
}
html,
body {
height: 100%;
}
body {
font-family: 'Noto Sans TC', sans-serif;
display: flex;
align-items: center;
background-color: #546377;
}
.list {
width: 100%;
display: flex;
// 水平置中
justify-content: center;
li {
display: flex;
flex-direction: column;
// 垂直水平置中
text-align: center;
justify-content: center;
position: relative;
width: 200px;
height: 200px;
color: #ffffff;
// background-color: #ffffff;
// 漸層背景 漸變軸角度 deg
background-image: linear-gradient(9deg, #185a8d, #45cea2);
border-radius: 50%;
font-size: 30px;
box-shadow: 0px 0px 0px 4px #ffffff;
// li 裡的 li
+ li {
margin-left: 100px;
}
// 連接線,從第二個元素左邊開始
+ li:before {
content: '';
position: absolute;
width: 100px;
height: 10px;
background-color: #45cea2;
// 調整連接線重疊邊框部分
z-index: -1;
box-shadow: 0px 0px 0px 3px #ffffff;
top: 0;
bottom: 0;
left: -101px;
margin: auto;
}
.fas {
font-size: 50px;
margin-bottom: 6px;
}
// 以有.active 屬性元素為起始點,之後的所有 li 元素效果
&.active ~ li {
background-image: linear-gradient(9deg, #999, #ccc);
&:before {
background-color: #999;
}
}
}
}
|
參考:
https://www.youtube.com/watch?v=AhHDJcys5tc&list=PLqivELodHt3hxeuLX8PYaI8u1GcDaBoJo&index=17