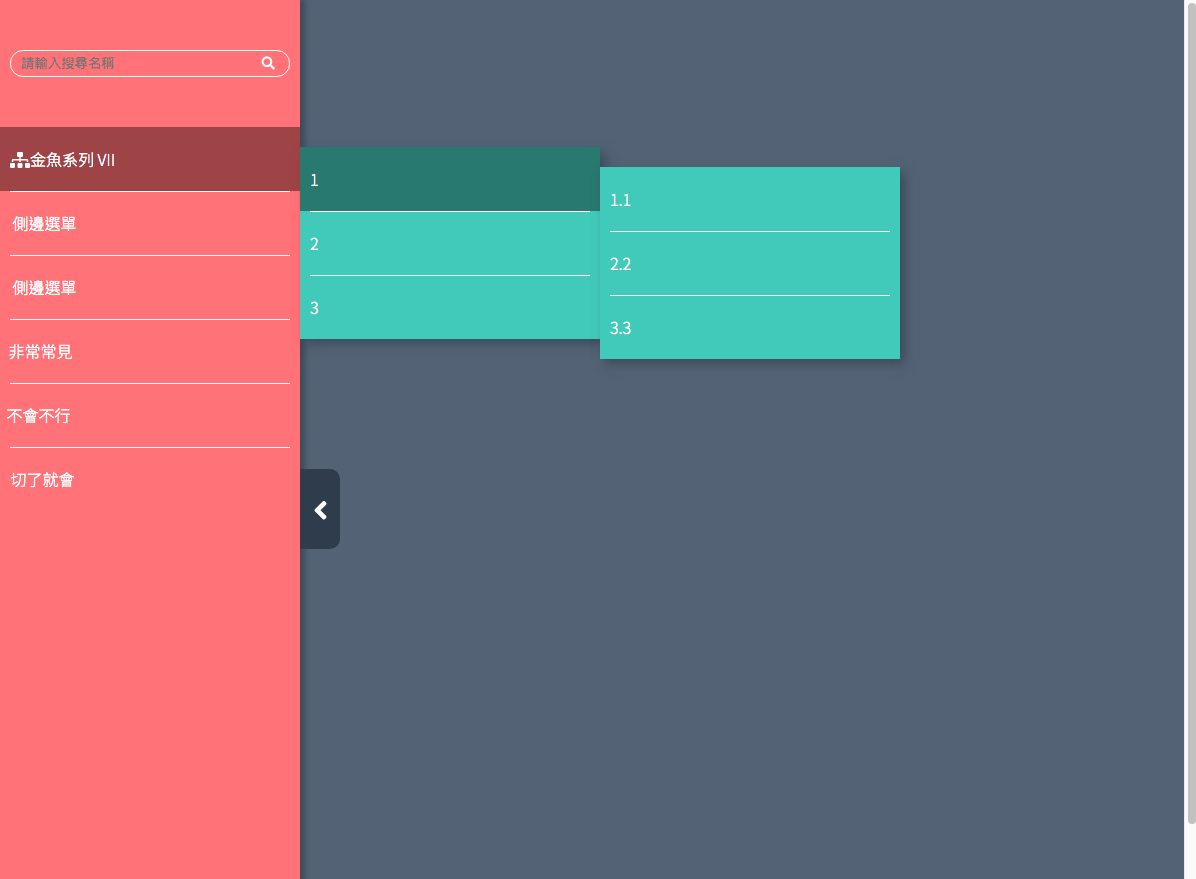
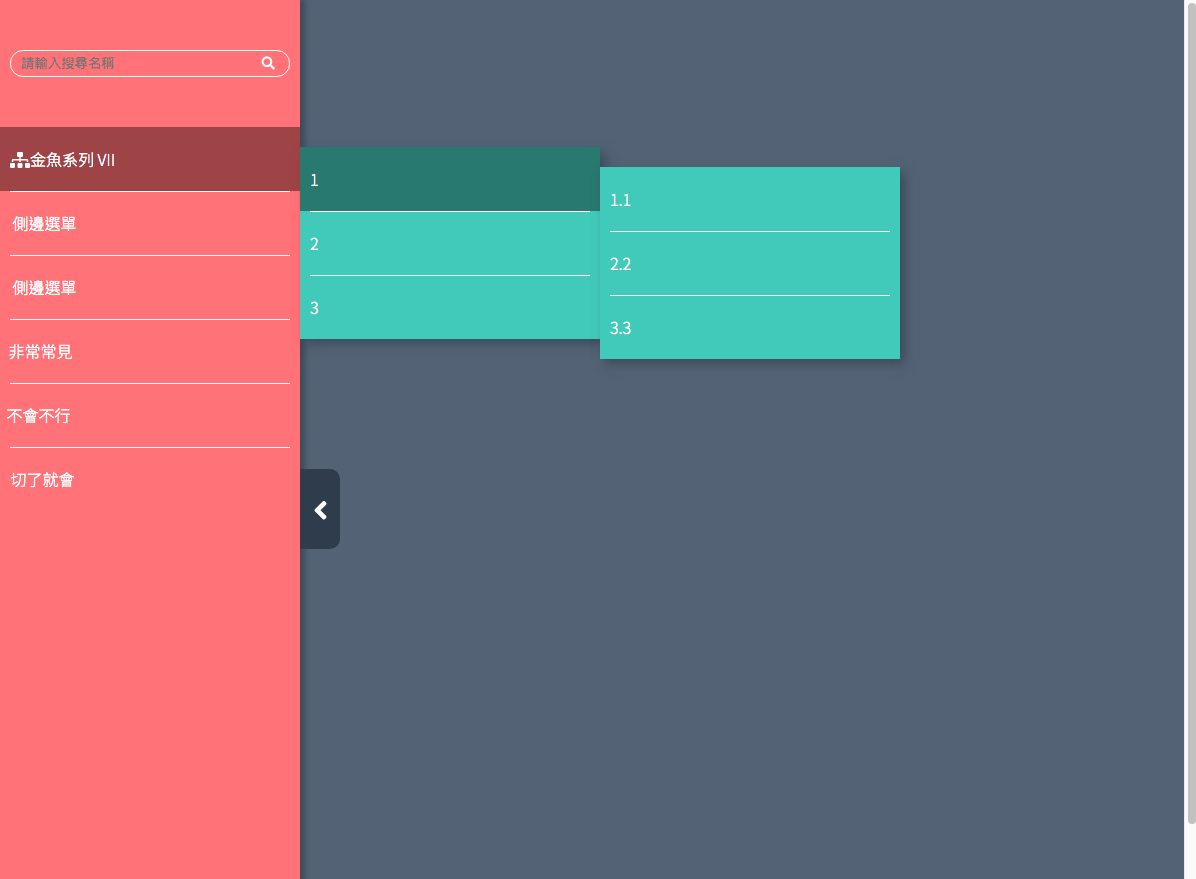
多層次收合側邊選單

這篇結合了側邊選單製作,加上收合效果以及多層次選單。另外透過 SCSS 的階層寫法,可以比較容易了解元素間的父子關係。
HTML
用 input 跟 label 標籤來做收合按鈕,ul、li、a來做多選單結構。
ps.
label 是對應 input 的標籤,可以觸發 checked。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
| <!--收合-->
<input type="checkbox" name="" id="sideMenuSwitch" />
<div class="sideMenu">
<form>
<input type="search" placeholder="請輸入搜尋名稱" />
<button><i class="fas fa-search"></i></button>
</form>
<ul class="nav">
<li>
<a href="#"><i class="fas fa-sitemap"></i>金魚系列 VII</a>
<ul>
<li>
<a href="#">1</a>
<ul>
<li>
<a href="#">1.1</a>
</li>
<li>
<a href="#">2.2</a>
</li>
<li>
<a href="#">3.3</a>
</li>
</ul>
</li>
<li>
<a href="#">2</a>
</li>
<li>
<a href="#">3</a>
</li>
</ul>
</li>
<li>
<a href="#"><i class="fas fa-chalkboard"></i>側邊選單</a>
</li>
<li>
<a href="#"><i class="fas fa-chalkboard"></i>側邊選單</a>
</li>
<li>
<a href="#"><i class="fas fa-book-reader"></i>非常常見</a>
</li>
<li>
<a href="#"><i class="fas fa-user-graduate"></i>不會不行</a>
</li>
<li>
<a href="#"><i class="fas fa-trophy"></i>切了就會</a>
</li>
</ul>
<!--收合按鈕-->
<label for="sideMenuSwitch" class="side-menu-switch">
<i class="fa fa-angle-right"></i>
</label>
</div>
|
CSS
側邊選單:
用 form 標籤來做搜尋列的部分,一樣用 flex 來排版元素,將共同樣式抽出,在分別加上寬度比例。
加上 transition: translateX() 動畫效果,開始時 -100%。選單移出畫面,等收合按鈕按下後,回到畫面。
先將第二層後的 ul 選單跟之後的元素都先隱藏起來,等到被選取後,再利用 > 選取器,將其下一層的選單顯示出來。
收合按鈕及效果:
.side-menu-switch(label 標籤) 一樣使用 position 來定位在側邊選單右邊凸出的地方。
#sideMenuSwitch(input標籤) 用來做收合開關,使用 opacity: 0;、z-index: -1; 讓其隱藏起來。另外用 :checked 偽類來控制選單收合及箭頭圖示反轉。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
| // css reset
* {
margin: 0;
padding: 0;
list-style: none;
}
html,
body {
height: 100%;
}
body {
background-color: #546377;
font-family: 'Noto Sans TC', sans-serif;
}
a {
text-decoration: none;
}
.sideMenu {
position: relative;
width: 300px;
height: 100%;
background-color: #ff7575;
// border-right: 3px solid #d1d1d1;
display: flex;
// 讓元素的方向變成直排
flex-direction: column;
// 因為有 boxsizing 的關係,所以不會有 Y 軸 bar
padding: 50px 0;
// 產生陰影
box-shadow: 5px 0 5px rgba(#303c4d, 0.6);
// sideMenu 移到畫面外
transform: translateX(-100%);
// 動畫效果 3s
transition: 0.3s;
form {
// 讓 form 裡面的元素橫向排列
display: flex;
margin: 0 10px 50px;
border-radius: 100px;
border: 1px solid #fff;
input {
width: 85%;
}
button {
width: 15%;
}
input,
button {
border: none;
padding: 5px 10px;
background-color: transparent;
color: #fff;
}
input:focus,
button:focus {
//讓表單不要有 focus 效果
outline: none;
}
}
.side-menu-switch {
position: absolute;
height: 80px;
width: 40px;
background-color: #303c4d;
color: #ffffff;
// 突出 sideMenu 右邊
right: -40px;
top: 0;
bottom: 0;
// 垂直置中
margin: auto;
line-height: 80px;
text-align: center;
font-size: 30px;
border-radius: 0 10px 10px 0;
}
}
#sideMenuSwitch {
// 讓 input check 消失
position: absolute;
opacity: 0;
z-index: -1;
// 當 checked 被點選時,sideMenu 回到畫面內
&:checked + .sideMenu {
transform: translateX(0);
}
// 箭頭轉向
&:checked + .sideMenu .side-menu-switch .fa-angle-right {
transform: scale(-1);
}
}
.nav {
li {
position: relative;
cursor: pointer;
// 從第二個 a::before 元素開始
& + li a::before {
// 使用偽元素呈現選項中間的分隔線,使用偽元素一定要使用 content:'',不然不會有效果
content: '';
//使用絕對定位方式編寫,因為 padding已設定左右 10px,所以左右邊要推擠 10px,然後使分隔線定位在 top:0px,固定在中間
position: absolute;
border-top: 1px solid #ffffff;
left: 10px;
right: 10px;
top: 0px;
}
&:hover {
// 顯示被選取層跟其下ㄧ層
> ul {
display: block;
} // 從第一層到下一層都有點選效果(li 跟 a)
> a {
background-color: rgba(0, 0, 0, 0.4);
}
.fas {
//使文字回到原來的位置
margin-right: 0em;
//使圖示出現
transform: scale(1);
}
}
// 第二層選單
ul {
// 開始時隱藏
display: none;
position: absolute;
left: 100%;
width: 300px;
top: 20px;
background-color: #58c9b9;
box-shadow: 5px 5px 10px rgba(#303c4d, 0.6);
}
}
a {
display: block;
color: #fff;
padding: 20px 10px;
position: relative;
font-weight: 300;
.fas {
//用 margin 的特性往右拉負值,讓文字靠左對齊
margin-right: -1.1em;
//產生位移,使圖示消失
transform: scale(0);
transition: 0.3s;
}
// 選點後效果
&:hover {
// background-color: rgba(0, 0, 0, 0.4);
.fas {
//使文字回到原來的位置
margin-right: 0em;
//使圖示出現
transform: scale(1);
}
}
}
}
|
參考:
https://www.youtube.com/watch?v=yB3_LtwBiaE
https://www.youtube.com/watch?v=-KPbFhZmBPE
https://www.youtube.com/watch?v=_qmdKguG5IY&list=PLqivELodHt3hxeuLX8PYaI8u1GcDaBoJo&index=16
https://hsuchihting.github.io/css/20200723/3601848445/
https://hsuchihting.github.io/css/20200726/73154963/
https://hsuchihting.github.io/css/20200726/3496055867/
https://hsuchihting.github.io/css/20200525/1233449136/