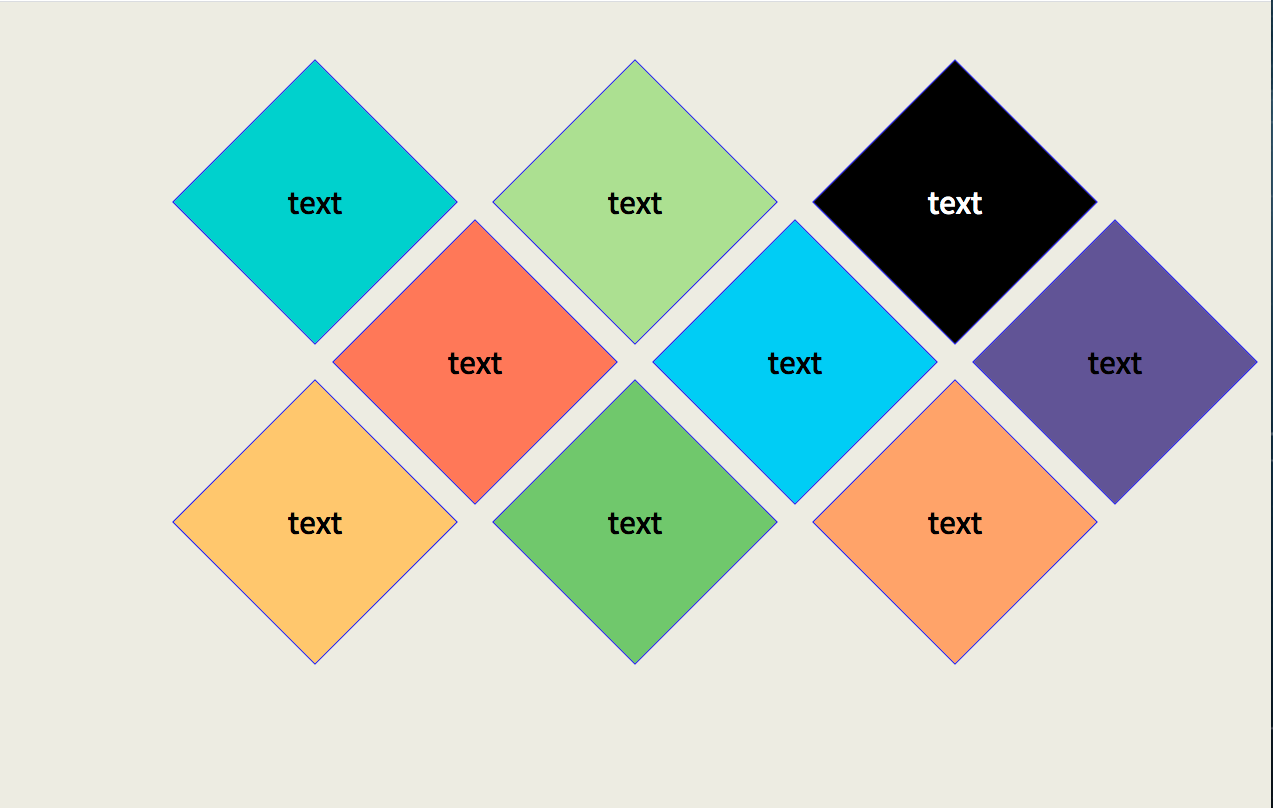
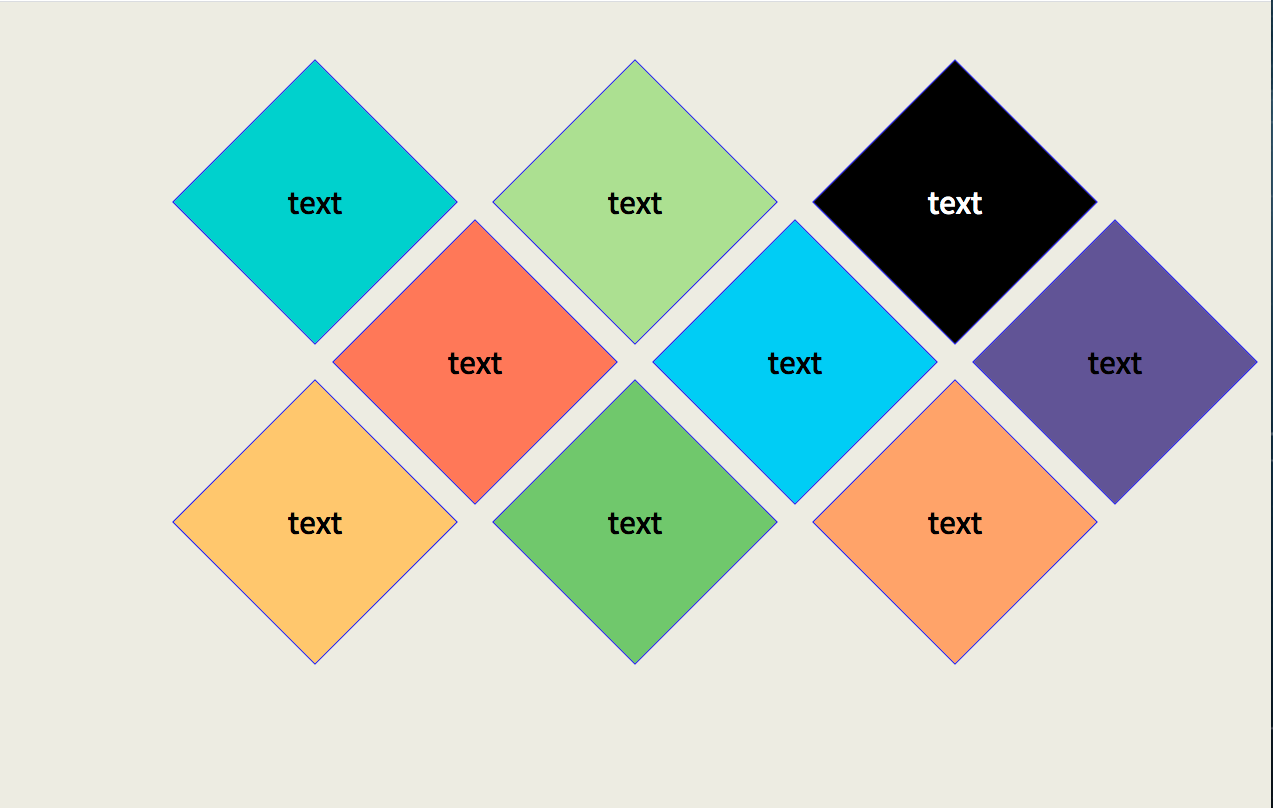
旋轉拼接方塊

HTML
使用 ul 來做,再改變排列方式。
1
2
3
4
5
6
7
8
9
10
11
12
13
| <div class="wrap">
<ul class="splice">
<li class="box1">text</li>
<li class="box2">text</li>
<li class="box3">text</li>
<li class="box4">text</li>
<li class="box5">text</li>
<li class="box6">text</li>
<li class="box7">text</li>
<li class="box8">text</li>
<li class="box9">text</li>
</ul>
</div>
|
CSS
這裡使用 li 的 :before 來做出菱形框後再旋轉。接著再用 :nth-child(n + 4) 處理第二行的元素,:nth-child(n + 7) 處理第三行的元素,產生拼接效果。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
| // css reset
* {
margin: 0;
padding: 0;
list-style: none;
font-family: 'Noto Sans TC', sans-serif;
}
body {
background-color: #edece1;
}
/*
計算空間 960/3-200=120 左右各 60px
*/
.wrap {
.splice {
width: 960px;
margin: 0 auto;
padding: 100px 0;
display: flex;
// 換行
flex-wrap: wrap;
li {
width: 200px;
height: 200px;
text-align: center;
line-height: 200px;
// 邊框
// outline: 1px solid #f00;
// 上 左右 下
margin: 0 60px -40px;
font-size: 30px;
position: relative;
// 菱形框
&::before {
content: '';
position: absolute;
width: 100%;
height: 100%;
// 定位,跟原來的 li 元素重疊
top: 0;
left: 0;
outline: 1px solid #00f;
// 旋轉 45 度
transform: rotate(45deg);
// 讓文字顯示在背景色上
z-index: -1;
}
// 第二行向左偏移
&:nth-child(n + 4) {
left: 160px;
}
// 第三行回原位
&:nth-child(n + 7) {
left: 0;
}
&:hover {
color: #fff;
&::before {
background-color: #000;
}
}
}
.box1::before {
background-color: #3ed0cd;
}
.box2::before {
background-color: #b2e086;
}
.box3::before {
background-color: #ef8899;
}
.box4::before {
background-color: #fc7b51;
}
.box5::before {
background-color: #2fccf9;
}
.box6::before {
background-color: #5f539b;
}
.box7::before {
background-color: #fcc85c;
}
.box8::before {
background-color: #7cc85c;
}
.box9::before {
background-color: #ffa55e;
}
}
}
|
參考:
https://www.youtube.com/watch?v=QKGhYoRHJnI&list=PLqivELodHt3hxeuLX8PYaI8u1GcDaBoJo&index=21
https://hsuchihting.github.io/css/20200730/2398832915/