表格切版

表格切版,加上 RWD。
表格:
tr 欄位(橫向)
th 欄位名稱
td 資料部分
HTML
無障礙網站使用的 caption:表格標題,記得加上。
使用 colspan="5" 屬性來做欄位合併。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
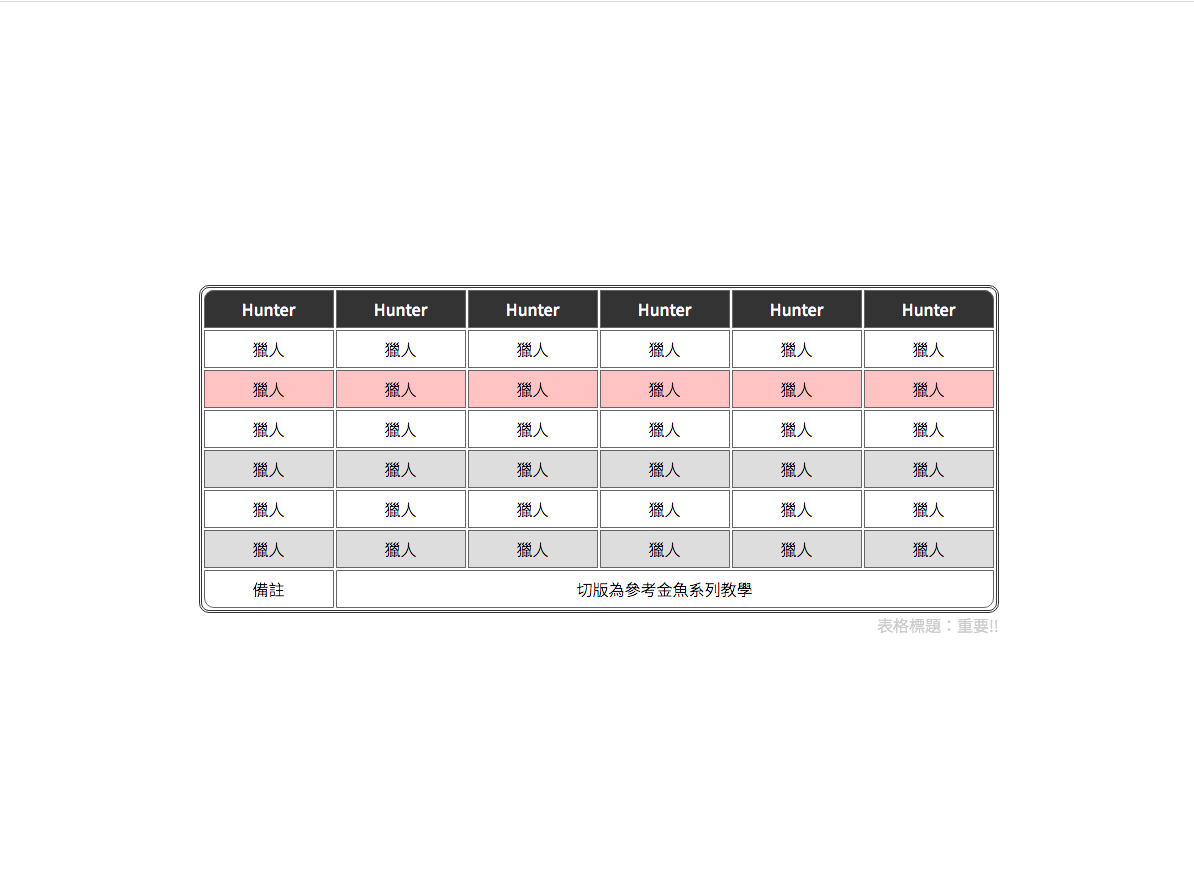
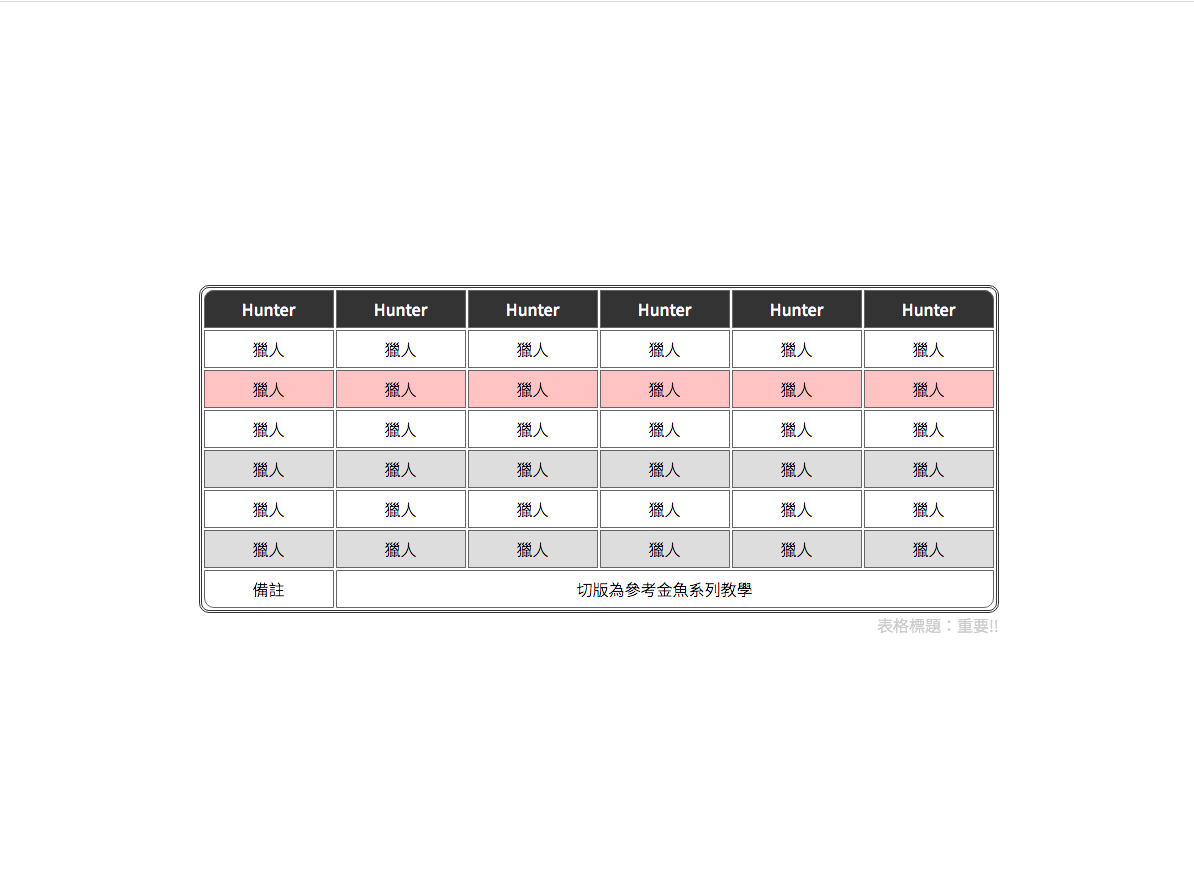
| <div class="table">
<table>
<!--無障礙網站 -->
<caption>
表格標題:重要!!
</caption>
<thead>
<tr>
<th scope="col">獵人</th>
<th scope="col">獵人</th>
<th scope="col">獵人</th>
<th scope="col">獵人</th>
<th scope="col">獵人</th>
<th scope="col">獵人</th>
</tr>
</thead>
<tbody>
<tr>
<td>獵人</td>
<td>獵人</td>
<td>獵人</td>
<td>獵人</td>
<td>獵人</td>
<td>獵人</td>
</tr>
<tr>
<td>獵人</td>
<td>獵人</td>
<td>獵人</td>
<td>獵人</td>
<td>獵人</td>
<td>獵人</td>
</tr>
<tr>
<td>獵人</td>
<td>獵人</td>
<td>獵人</td>
<td>獵人</td>
<td>獵人</td>
<td>獵人</td>
</tr>
<tr>
<td>獵人</td>
<td>獵人</td>
<td>獵人</td>
<td>獵人</td>
<td>獵人</td>
<td>獵人</td>
</tr>
<tr>
<td>獵人</td>
<td>獵人</td>
<td>獵人</td>
<td>獵人</td>
<td>獵人</td>
<td>獵人</td>
</tr>
<tr>
<td>獵人</td>
<td>獵人</td>
<td>獵人</td>
<td>獵人</td>
<td>獵人</td>
<td>獵人</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>備註</td>
<!--合併其他 n 個表格-->
<td colspan="5">切版為參考金魚系列教學</td>
</tr>
</tfoot>
</table>
</div>
|
CSS
利用 :hover 做 tbody 資料選取時的變色效果。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
| // css reset
* {
margin: 0;
padding: 0;
list-style: none;
}
html,
body {
height: 100%;
}
body {
font-family: 'Noto Sans TC', sans-serif;
display: flex;
align-items: center;
box-sizing: border-box;
}
.table {
width: 800px;
margin: 0 auto;
caption {
//將 caption 移到下方
caption-side: bottom;
//靠右對齊
text-align: right;
font-weight: 300;
color: #ccc;
}
th,
td {
border: 1px solid #666;
padding: 6px 10px;
}
th {
font-weight: 500;
}
td {
font-weight: 300;
text-align: center;
}
table {
// 雙框線
border: 3px double #333;
width: 100%;
background-color: #fff;
// 圓角
border-radius: 10px;
thead {
background-color: #333333;
color: #fff;
th:first-child {
border-radius: 10px 0 0 0;
}
th:last-child {
border-radius: 0 10px 0 0;
}
}
// 選取顏色效果
tbody {
tr:nth-child(even) {
background-color: #dddddd;
}
tr:hover {
background-color: #ffc4c4;
transition: all 0.5s;
cursor: pointer;
}
}
tfoot {
td:first-child {
border-radius: 0 0 0 10px;
}
td:last-child {
border-radius: 0 0 10px 0;
}
}
}
}
|
參考:
https://www.youtube.com/watch?v=zRREfvlLFIU
https://hsuchihting.github.io/css/20200721/3151408306/