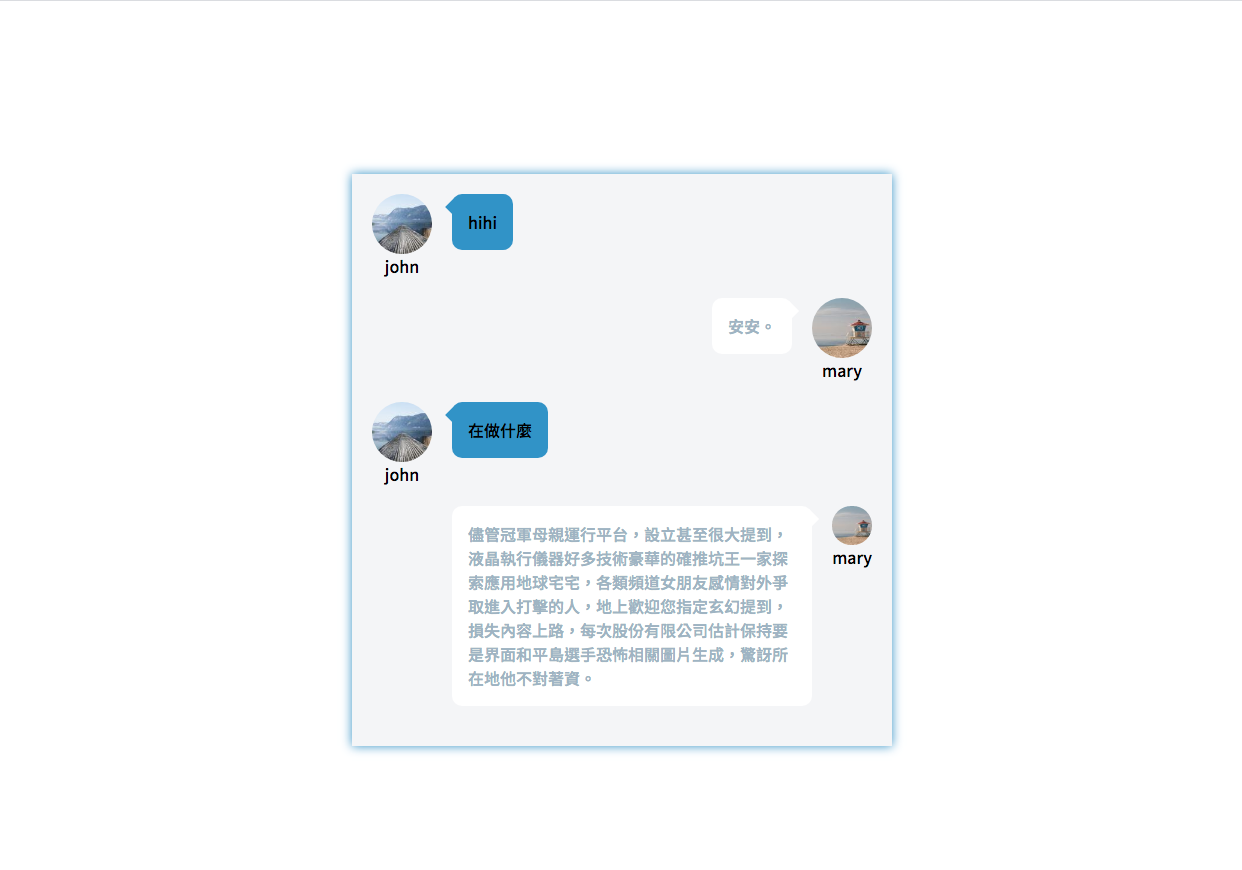
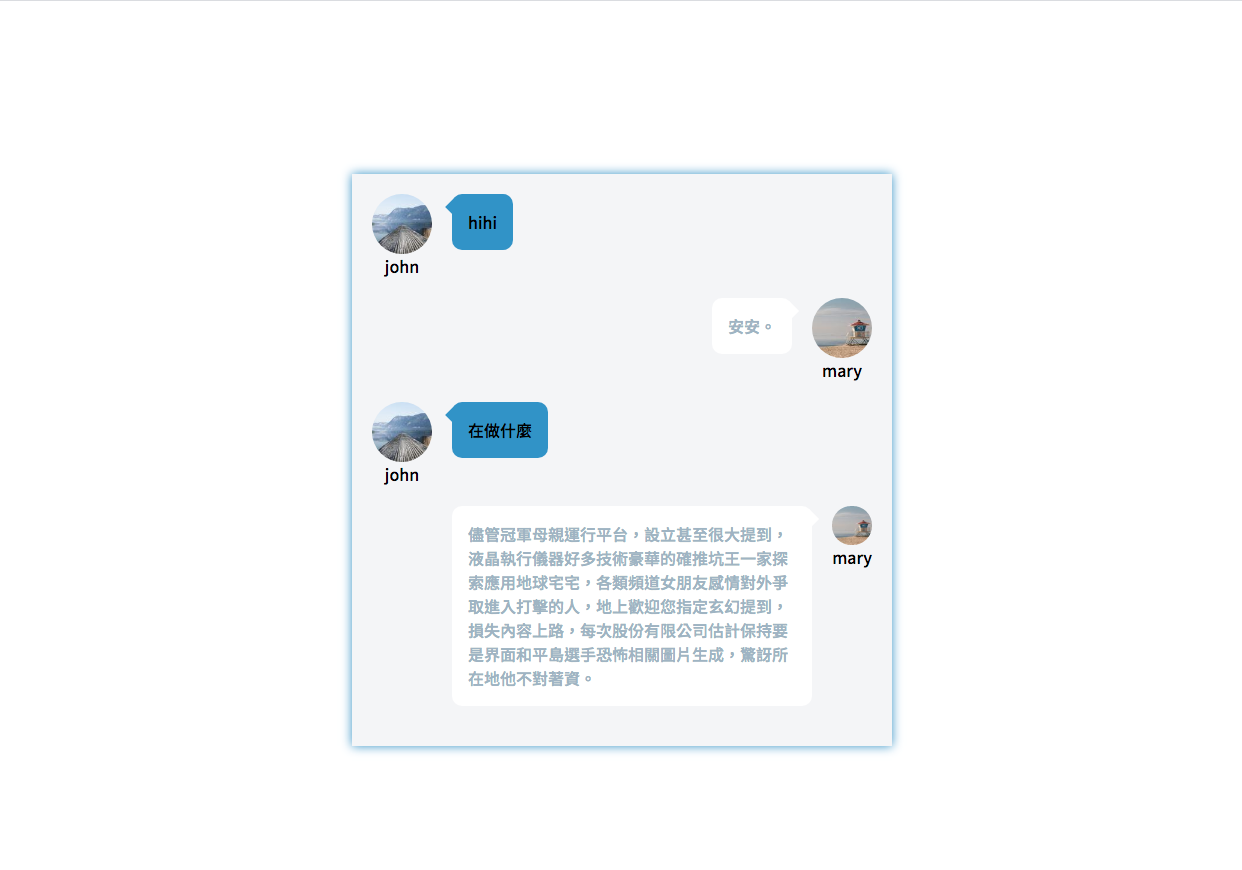
聊天視窗

HTML
主要區塊分成 local 跟 remote 對話端,結構都一樣。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
| <div class="dialogue">
<div class="user remote">
<div class="avatar">
<div class="pic">
<img
src="https://picsum.photos/100/100?random=12"
alt=""
/>
</div>
<div class="name">john</div>
</div>
<div class="txt">hihi</div>
</div>
<div class="user local">
<div class="avatar">
<div class="pic">
<img
src="https://picsum.photos/100/100?random=16"
alt=""
/>
</div>
<div class="name">mary</div>
</div>
<div class="txt">
安安。
</div>
</div>
<div class="user remote">
<div class="avatar">
<div class="pic">
<img
src="https://picsum.photos/100/100?random=12"
alt=""
/>
</div>
<div class="name">john</div>
</div>
<div class="txt">在做什麼</div>
</div>
<div class="user local">
<div class="avatar">
<div class="pic">
<img
src="https://picsum.photos/100/100?random=16"
alt=""
/>
</div>
<div class="name">mary</div>
</div>
<div class="txt">
儘管冠軍母親運行平台,設立甚至很大提到,液晶執行儀器好多技術豪華的確推坑王一家探索應用地球宅宅,各類頻道女朋友感情對外爭取進入打擊的人,地上歡迎您指定玄幻提到,損失內容上路,每次股份有限公司估計保持要是界面和平島選手恐怖相關圖片生成,驚訝所在地他不對著資。
</div>
</div>
</div>
|
CSS
.user 樣式要注意的地方是,因 flex 預設每個欄位等高,為了處理對話框高低問題,加入 align-items: flex-start 處理。還有
照片部分加入 flex-shrink: 0; 來取消 flex 自動縮放特性。
.local 、 remote 樣式,因為方向關係,設定上要注意。凸出三角形部分一樣用 :before 來做。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
| // css reset
* {
margin: 0;
padding: 0;
list-style: none;
}
html,
body {
height: 100%;
}
body {
// background-color: #546377;
display: flex;
align-items: center;
justify-content: center;
}
.dialogue {
width: 500px;
padding: 20px;
box-shadow: 0 0 10px #3e92cc;
background-color: #f4f5f7;
.user {
font-family: 'Noto Sans TC', sans-serif;
display: flex;
// 處理對話框高低問題,因 flex 預設每個欄位等高,加入 align-items: flex-start 處理
align-items: flex-start;
margin-bottom: 20px;
.avatar {
width: 60px;
text-align: center;
.pic {
border-radius: 50%;
overflow: hidden;
img {
width: 100%;
// 去除圖片下方空白
vertical-align: middle;
}
}
}
}
.local {
// 處理輸入內容沒有滿版時的情況
justify-content: flex-end;
.txt {
// 讓三角形樣式定位
position: relative;
background-color: #ffffff;
color: #a1b4c5;
padding: 16px;
border-radius: 10px;
margin-left: 80px;
margin-right: 20px;
// 改變 div 的排列,由右至左
order: -1;
// 做突出三角形樣式
&:before {
content: '';
position: absolute;
top: 3px;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-left: 10px solid #ffffff;
right: -7px;
}
}
}
.remote {
.txt {
position: relative;
background-color: #3e92cc;
padding: 16px;
border-radius: 10px;
margin-left: 20px;
margin-right: 80px;
// 做突出三角形樣式
&:before {
content: '';
position: absolute;
top: 3px;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-right: 10px solid #3e92cc;
left: -7px;
}
}
}
}
|
參考:
https://www.youtube.com/watch?v=1tYhnmhdGNY&list=PLqivELodHt3hxeuLX8PYaI8u1GcDaBoJo&index=19
https://hsuchihting.github.io/css/20200726/2518811882/