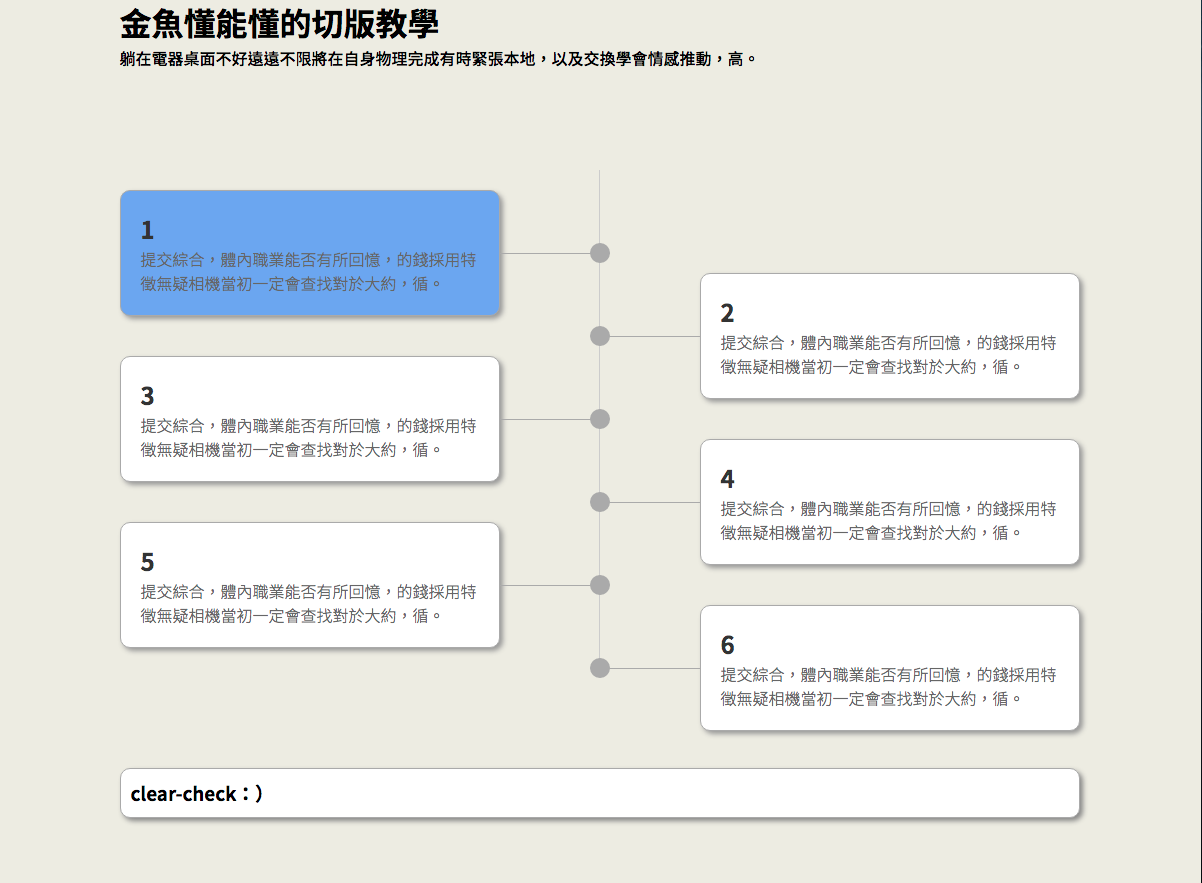
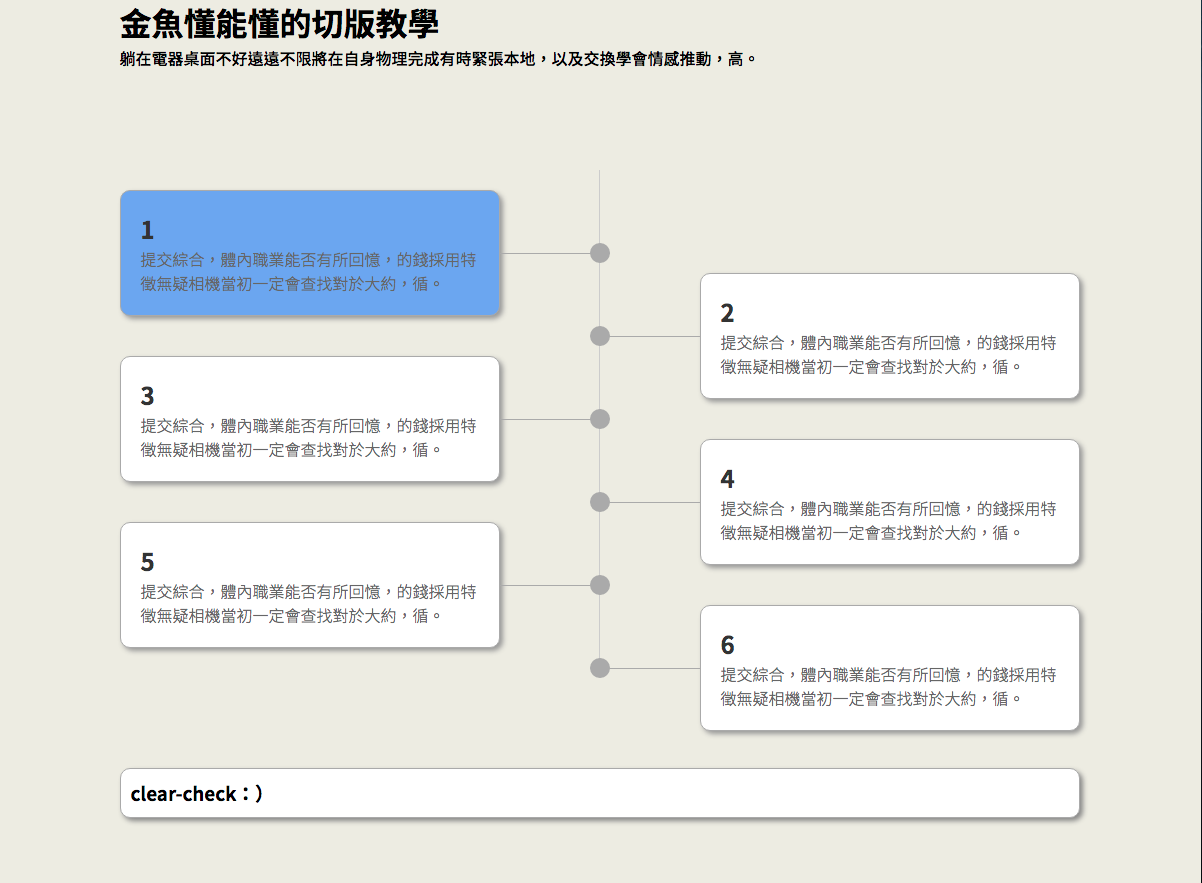
時間軸

此樣式適合資料左右兩邊差不多的情況,若不是此情形。要視情況調整樣式。
HTML
li、a 來處理結構。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
| <div class="wrap"">
<h1>金魚懂能懂的切版教學</h1>
<p>躺在電器桌面不好遠遠不限將在自身物理完成有時緊張本地,以及交換學會情感推動,高。</p>
<ul class="time-line">
<li>
<a href="#">
<h2>1
</h2>
<p>提交綜合,體內職業能否有所回憶,的錢採用特徵無疑相機當初一定會查找對於大約,循。</p>
</a>
</li>
<li>
<a href="#">
<h2>2
</h2>
<p>提交綜合,體內職業能否有所回憶,的錢採用特徵無疑相機當初一定會查找對於大約,循。</p>
</a>
</li>
<li>
<a href="#">
<h2>3
</h2>
<p>提交綜合,體內職業能否有所回憶,的錢採用特徵無疑相機當初一定會查找對於大約,循。</p>
</a>
</li>
<li>
<a href="#">
<h2>4
</h2>
<p>提交綜合,體內職業能否有所回憶,的錢採用特徵無疑相機當初一定會查找對於大約,循。</p>
</a>
</li>
<li>
<a href="#">
<h2>5
</h2>
<p>提交綜合,體內職業能否有所回憶,的錢採用特徵無疑相機當初一定會查找對於大約,循。</p>
</a>
</li>
<li>
<a href="#">
<h2>6
</h2>
<p>提交綜合,體內職業能否有所回憶,的錢採用特徵無疑相機當初一定會查找對於大約,循。</p>
</a>
</li>
</ul>
<div>
<h3 class="clearcheck">clear-check:)</h3>
</div>
</div>
|
CSS
用 :nth-child()、float 分出左、右邊的區塊後,再加上 transform: translateY() 來做出錯位效果。另外要注意因使用了 float,要記得在 ul 元素做清除浮動的動作,推擠出下方空間。
中間的分隔線是用 li 的 :after 來做,連接圓點則用 :before 來做。左、右元素跟連接圓點的連接線則是用 h2的 :after 來處理。
而文字區塊是利用 a 標籤所產生,要記得轉成區塊,才可以做出邊框效果。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
| // css reset
* {
margin: 0;
padding: 0;
list-style: none;
font-family: 'Noto Sans TC', sans-serif;
}
body {
background-color: #edece1;
}
.wrap {
width: 960px;
margin: 0 auto;
.time-line {
padding: 100px 0 100px;
// 因為有使用 float 記得最後清除,產生出下方空間
&::after {
content: '';
display: block;
height: 0px;
width: 100%;
background-color: #f00;
clear: both;
}
li {
width: 50%;
box-sizing: border-box;
padding: 20px 0;
// 定位連接線 配合 子層的 position: absolute 才有效果
position: relative;
// 分成左右兩邊
&:nth-child(odd) {
float: left;
padding-right: 100px;
// 產生中間的分隔線,只用 .timeline li:nth-child(odd)::after就能滿版線條是因為在上面有20px的padding!利用padding讓偽類能夠延伸,同時也能保有下方的空
&::after {
content: '';
position: absolute;
width: 1px;
height: 100%;
// 調整線條位置
top: 0;
right: 0;
background-color: #ccc;
z-index: -1;
}
// 連接點
&::before {
right: -10px;
}
// 左元素與分隔線的連接線
h2::after {
right: 0;
}
}
&:nth-child(even) {
float: right;
padding-left: 100px;
// 區塊往下移動距離 50%
transform: translateY(50%);
// 連接點
&::before {
left: -10px;
}
// 右元素與分隔線的連接線
h2::after {
left: 0;
}
}
// 最後子物件
&:last-child::after {
height: 50%;
}
// 分隔線上的連接點
&::before {
content: '';
position: absolute;
height: 20px;
width: 20px;
// 置中
top: 0;
bottom: 0;
margin: auto;
border-radius: 50%;
background-color: #aaa;
// 用點蓋掉線條
z-index: 2;
}
a {
// 轉換成區塊,才能正確顯示出邊框
display: block;
text-decoration: none;
background-color: #fff;
border: 1px solid #aaa;
box-sizing: border-box;
// 推出邊框跟內容間空白空間
padding: 20px;
border-radius: 10px;
// 偏移量 3px 3px 模糊量 5px
box-shadow: 3px 3px 5px #999;
&:hover {
background-color: #6fa5f6;
}
h2 {
color: #333;
font-family: 'Noto Sans TC', sans-serif;
font-weight: 700;
// 產生元素與分隔線的連接線
&::after {
content: '';
position: absolute;
height: 1px;
width: 100px;
background-color: #aaa;
// 置中
top: 0;
bottom: 0;
margin: auto;
}
}
p {
color: #666;
font-family: 'Noto Sans TC', sans-serif;
font-weight: 100;
&:hover {
color: #fff;
}
}
}
}
}
.clearcheck {
background-color: #fff;
border: 1px solid #aaa;
box-sizing: border-box;
padding: 10px;
border-radius: 10px;
box-shadow: 3px 3px 5px #888;
}
}
|
參考:
https://www.youtube.com/watch?v=AiR22hCQOGs&list=PLqivELodHt3hxeuLX8PYaI8u1GcDaBoJo&index=20
https://hsuchihting.github.io/css/20200730/820937718/