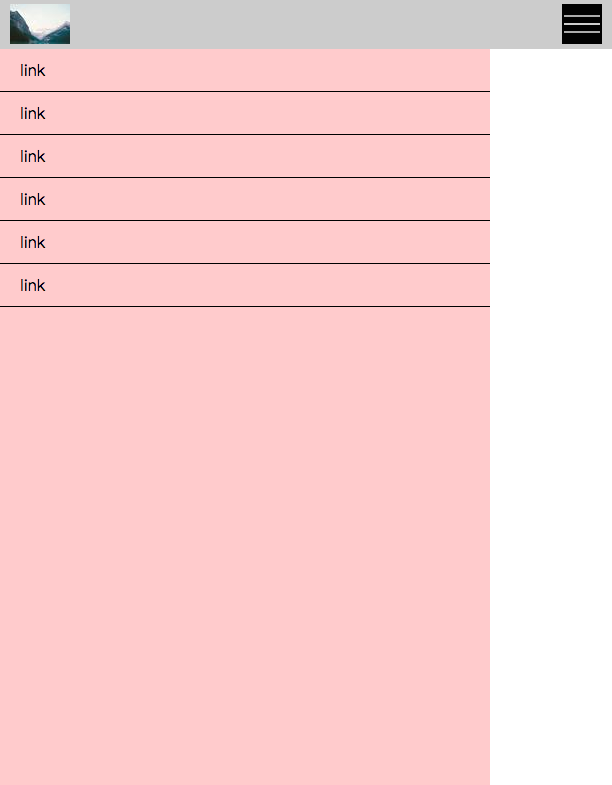
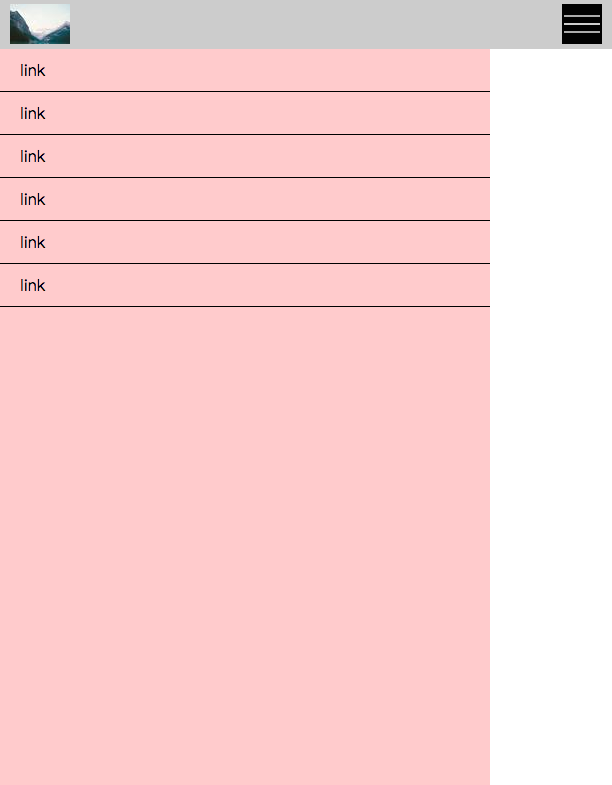
漢堡選單

之前有介紹過使用 jQuery 的漢堡選單,這篇只用 CSS 來做。
使用 input、label 標籤來做選單按鈕。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <!--漢堡選單按鈕-->
<input type="checkbox" name="" id="menu-control" />
<div class="header">
<h1 class="logo">
<a href="">
<img src="https://picsum.photos/60/40?pepple=10" alt="" />
</a>
</h1>
<!--漢堡選單 點選 label 標籤觸發上面的 checkbox -->
<label for="menu-control" class="menu-btn">
<span>選單</span>
</label>
<nav class="navbar">
<a href="">link</a>
<a href="">link</a>
<a href="">link</a>
<a href="">link</a>
<a href="">link</a>
<a href="">link</a>
</nav>
</div>
|
CSS
一開始先從手機的樣式做起,使用 label 的 :before 來做漢堡選單圖示。使用 &:checked ~ .header .navbar 控制選單狀態。 選單先移出視窗外,透過漢堡圖示控制定位出現,再加上移動效果。
接著設定 @media screen and (min-width: 768px),處理桌機樣式。使用 position: relative; 將選單調整至螢幕上方,display: none; 隱藏漢堡圖示。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
| // css reset
* {
margin: 0;
padding: 0;
list-style: none;
}
// 讓 checkbox 消失
#menu-control {
position: absolute;
z-index: -2;
opacity: 0;
// 點選 label,選單出現
&:checked ~ .header .navbar {
left: 0;
}
}
.header {
height: 50px;
background-color: #ccc;
position: relative;
.logo {
width: 60px;
height: 40px;
margin-left: 10px;
img {
display: block;
}
a {
display: block;
height: 40px;
}
}
.menu-btn {
display: block;
width: 40px;
height: 40px;
background-color: #000;
position: absolute;
top: 5px;
right: 10px;
&::before {
content: '';
height: 2px;
width: 36px;
background-color: #ccc;
position: absolute;
top: 0;
left: 2px;
bottom: 0;
margin: auto;
box-shadow: 0px 8px 0px #aaa, 0px -8px 0px #aaa;
}
span {
// 讓文字消失
opacity: 0;
width: 1px;
height: 1px;
display: block;
overflow: hidden;
}
}
.navbar a {
// a 是行內元素,不能設定寬高。所以要轉換 block
display: block;
text-decoration: none;
color: #000;
padding: 10px 20px;
border-bottom: 1px solid #000;
}
}
// 手機
@media (max-width: 767px) {
.navbar {
width: 80%;
// 整版的側邊選單
height: calc(100vh - 50px);
background-color: #fcc;
position: absolute;
top: 50px;
// 將 list 選單移出畫面
left: -100%;
// 移動效果
transition: 0.5s;
}
.logo {
padding-top: 5px;
}
}
// 桌機
@media screen and (min-width: 768px) {
.header {
display: flex;
justify-content: space-between;
background-color: #fcc;
align-items: center;
.menu-btn {
display: none;
}
.navbar {
width: auto;
height: auto;
position: relative;
//
top: 0;
left: 0;
display: flex;
// 背景透明
background-color: transparent;
a {
border-bottom: none;
}
}
}
}
|
參考:
https://www.youtube.com/watch?v=E9SosNZkX7Y&t=359s