<output> 標籤

<output> 為 HTML 5 的表單元素(form),定義為輸出運算或使用者操作的結果。
可以脫離 form 單獨使用。
取得 <output> 物件後,可以存取其全域屬性。
屬性有
for:影響計算結果的 id,可多個。
e.g.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
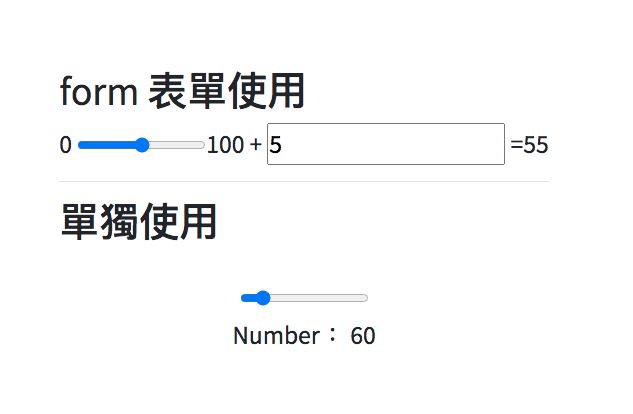
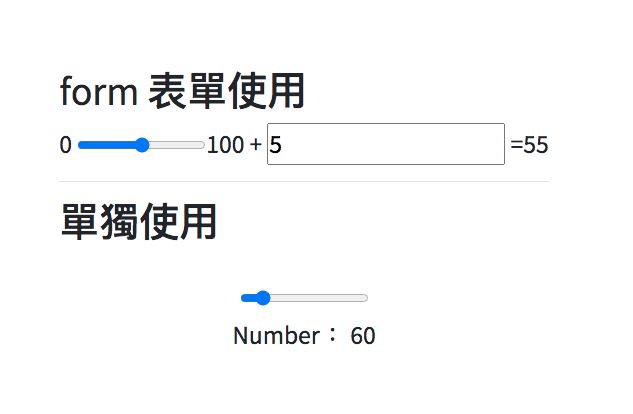
| <h1>form 表單使用</h1>
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">
0 <input type="range" id="a" value="50" />100 +
<input type="number" id="b" value="50" />
=<output name="x" for="a b"></output>
</form>
<hr />
<h1>單獨使用</h1>
<div class="range-container">
<input class="range" type="range" min="0" max="100" value="0" />
<p>
Number:
<output name="result" class="result">0</output>
</p>
</div>
|
單獨使用方式,透過監聽 <input> 元素狀態改變後,取得 value 再改變 <output> 內容。
1
2
3
4
5
6
7
8
9
| const range = document.querySelector('.range')
range.addEventListener('input', slider)
function slider (e) {
console.log(e)
let value = e.target.value
// 顯示移動值
document.querySelector('.result').innerHTML = value;
}
|
參考:
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/output
https://pydoing.blogspot.com/2011/12/javascript-element-output.html
https://www.cassie.codes/posts/creating-my-logo-animation/